在課堂上認識的 Ruben 兄目前正在進行自然語言翻譯的研究,提到了這個 MUSE
乍聽之下沒什麼特別的,動手把玩一下才知道很神奇的,因為我給它的是兩個單語詞嵌入辭典…
換句話說我沒告訴它 cat 跟"貓"的對應關係哦,這厲害了吧 XD
2019年12月29日 星期日
2019年12月22日 星期日
2019年12月21日 星期六
fastText 文本分類初探-- google colab 上執行為例
以下以中文出題的單選題為例來進行文本分類
首先掛載 google drive
標記後的文本長得像這樣
首先掛載 google drive
import fasttext
from google.colab import drive
drive.mount('/content/drive')
train_data_file="/content/drive/My Drive/Colab Datasets/twmlestep2_train_clean.txt"
test_data_file_raw="/content/drive/My Drive/Colab Datasets/twmlestep2_test_clean.txt"
標記後的文本長得像這樣
2019年12月19日 星期四
2019年12月13日 星期五
2019年12月9日 星期一
2019年12月1日 星期日
玩轉 corenlp(3)
在做一些測試的時候,使用 maven 是比較簡單(懶惰)的選擇
首先到 https://jdk.java.net/ 抓到新版 jdk ,解壓到自選的位置
再來到 https://maven.apache.org/download.cgi 抓到新版 maven ,解壓到自選的位置
首先到 https://jdk.java.net/ 抓到新版 jdk ,解壓到自選的位置
再來到 https://maven.apache.org/download.cgi 抓到新版 maven ,解壓到自選的位置
2019年11月5日 星期二
東南亞 (SEA) 的叫車/外送獨角獸 Grab
原先這麼沒有鑑別度的公司是不會引起我的興趣的,早上我在檢查升級 emacs 到26.3 的設定時,發現之前"如何用 Org-Mode 做笔记,以及更多emacs設定"曾經參考過的一位大神 Steve Yegge 在2018年初告別了 Google 而加入 Grab ,這才開始讓我對 Grab 有了興趣。
Neural Ordinary Differential Equation - 來自古典數學的火花
2018 年 NIPS (Neural Information Processing Systems) 最佳論文的四篇中,陳天琦的這篇"Neural Ordinary Differential Equation"雖然放在第四篇,但是至今一年不到的時間,已經得到超過200篇的引用,遠超過其它三篇。作為曾經的工程學科學生,昨天看到一場 meetup 對此文的現場推導,我當場就能理解背後的數學直覺,而且不禁拍案叫絕。
2019年10月27日 星期日
2019年10月26日 星期六
2019年10月24日 星期四
org mode 中執行 anaconda python 的設定
在 .emacs 或你自訂的設定檔中加入以下設定,ipython.exe的路徑以實際情況為準
(setq org-babel-python-command "/Anaconda3/Scripts/ipython.exe")
(org-babel-do-load-languages
'org-babel-load-languages
'((python . t)))
在 org mode 輸入以下程式碼,在程式碼區塊中任意位置按下 C-c 可見以上結果
(setq org-babel-python-command "/Anaconda3/Scripts/ipython.exe")
(org-babel-do-load-languages
'org-babel-load-languages
'((python . t)))
在 org mode 輸入以下程式碼,在程式碼區塊中任意位置按下 C-c 可見以上結果
2019年10月17日 星期四
為何中文需要斷詞?
語言是把一個人想表達的"語境"投影到維度較低的"語言文字空間"所得到的物理現象,試想你在思考時是否有作斷詞、標點的動作? 顯然沒有,因此西方文字的共祖--拉丁文,早期也是寫出連續文字 Scriptio continua 直到西元第七、八世紀開始才流行開了以空白斷字的寫法。
2019年10月15日 星期二
2019年9月21日 星期六
diff 你可以退下了--使用 vs code 進行文字檔/程式碼比較
參 https://www.meziantou.net/comparing-files-using-visual-studio-code.htm , https://oranwind.org/vs-code-difference-comparison/
這個功能其實應該可以放在右邊程式碼的 tab 上,比較直觀一點,不是嗎 M$
這個功能其實應該可以放在右邊程式碼的 tab 上,比較直觀一點,不是嗎 M$
2019年9月18日 星期三
漢字的標準化問題
在整理索引檔時發現一個奇怪的問題,像"糖尿"這個詞竟然出現兩次,而且有完全不同的編碼。經過一番整理之後,才了解有些字有所謂的"異體字"問題,某些字型可以看得出不同,某些字型則看來完全相同。詳細的列表可見 https://ctext.org/faq/normalization/zh
解決的方式是在後續處理之前先進行正規化,這類的例字還有 Guillain-Barré 中 é 有相當數量以 e (無重音) 出現的例子。參 https://python3-cookbook.readthedocs.io/zh_CN/latest/c02/p09_normalize_unicode_text_to_regexp.html
程式就一行,其中 ORIGINAL_TEXT 為尚未正規化的原始字串:
unicodedata.normalize('NFC', ORIGINAL_TEXT)
解決的方式是在後續處理之前先進行正規化,這類的例字還有 Guillain-Barré 中 é 有相當數量以 e (無重音) 出現的例子。參 https://python3-cookbook.readthedocs.io/zh_CN/latest/c02/p09_normalize_unicode_text_to_regexp.html
程式就一行,其中 ORIGINAL_TEXT 為尚未正規化的原始字串:
unicodedata.normalize('NFC', ORIGINAL_TEXT)
2019年9月7日 星期六
神仙打鼓有時錯之--javascript 檢查文字是否為數字所組成--stackoverflow篇
錯誤示範
https://stackoverflow.com/questions/175739/built-in-way-in-javascript-to-check-if-a-string-is-a-valid-number (2000+個 up vote)
正確解答
https://stackoverflow.com/questions/4434076/best-way-to-alphanumeric-check-in-javascript (80+)
https://lowrey.me/test-if-a-string-is-alphanumeric-in-javascript/
我也被這個雷到,今天才發現,花了老子兩年才發現這個bug…
話說回來,測試真的很重要,tdd = test driven development ROCKS!!
話說回來,測試真的很重要,tdd = test driven development ROCKS!!
話說回來,測試真的很重要,tdd = test driven development ROCKS!!
https://stackoverflow.com/questions/175739/built-in-way-in-javascript-to-check-if-a-string-is-a-valid-number (2000+個 up vote)
正確解答
https://stackoverflow.com/questions/4434076/best-way-to-alphanumeric-check-in-javascript (80+)
https://lowrey.me/test-if-a-string-is-alphanumeric-in-javascript/
我也被這個雷到,今天才發現,花了老子兩年才發現這個bug…
話說回來,測試真的很重要,tdd = test driven development ROCKS!!
話說回來,測試真的很重要,tdd = test driven development ROCKS!!
話說回來,測試真的很重要,tdd = test driven development ROCKS!!
2019年8月15日 星期四
正念 (mindfulness) 的反思
今天看到這則新聞,讓我驚訝不已:
Google’s former mindfulness guru steps down from nonprofit over ‘inappropriate behavior’
顯然一些嚴謹的批評者也對正念的實證效果存疑:
Why Corporations Want You to Shut Up and Meditate
誠如上文所說,整個正念已經變成了一條產業鏈,受到最低(幾乎沒有)的監管
下文比較中性的總結了正念,如同大多數科學論文的結論:需要更多的研究…
正念冥想是否被過度炒作了
Google’s former mindfulness guru steps down from nonprofit over ‘inappropriate behavior’
顯然一些嚴謹的批評者也對正念的實證效果存疑:
Why Corporations Want You to Shut Up and Meditate
誠如上文所說,整個正念已經變成了一條產業鏈,受到最低(幾乎沒有)的監管
下文比較中性的總結了正念,如同大多數科學論文的結論:需要更多的研究…
正念冥想是否被過度炒作了
2019年8月10日 星期六
windows update 1903 error 0xc1900130
2019年8月4日 星期日
$(document).ready equivalent without jQuery
哦這是什麼爛標啊…呵呵呵,不要小看這個爛標,在SO上這個問題可是被問了一次又一次,問到不要不要的
總之一句話,在 html 文件最後宣告的即時函數,會在文件載入完畢後才執行,不需要特別處理。
有兩篇千餘個讚的SO都在講這件事:
https://stackoverflow.com/questions/9899372/pure-javascript-equivalent-of-jquerys-ready-how-to-call-a-function-when-t
https://stackoverflow.com/questions/799981/document-ready-equivalent-without-jquery
總之一句話,在 html 文件最後宣告的即時函數,會在文件載入完畢後才執行,不需要特別處理。
有兩篇千餘個讚的SO都在講這件事:
https://stackoverflow.com/questions/9899372/pure-javascript-equivalent-of-jquerys-ready-how-to-call-a-function-when-t
https://stackoverflow.com/questions/799981/document-ready-equivalent-without-jquery
2019年8月2日 星期五
StanfordNLP 初探
在 2016 的 Stanford Chinese Segmenter初探(三) 中我曾做過測試,中文的斷詞還有進步空間。時間來到 2019 年,原團隊以 PyTorch 為基礎,改寫了 CoreNLP ,成為以 Python 為實作語言的 StanfordNLP ,安裝方式簡化為一句 pip install stanfordnlp。以2016 年相同的測試語句來進行測試,結果如下:
非常令人驚訝的是這次結果完全正確,而且提供的中文模組預設是繁體中文!! 趕快下載來試試吧。
非常令人驚訝的是這次結果完全正確,而且提供的中文模組預設是繁體中文!! 趕快下載來試試吧。
2019年7月29日 星期一
Interactive programming, reloadable code, and the possible mapping in python / jupyter
Interactive programming (Live coding) 是 clojure 社群提出的一個概念,意思是當寫出 reloadable code 時,程式的(執行期)重載不會改寫狀態變數,只更新了函數,有點類似軟體的熱插拔的概念。這個重載是以檔案為單位的重載,因為搭配上工具(主流是 emacs 加上 figwheel (2014)或 shadow-cljs (2015) )而能夠快速、無腦的進行。必要時也可以只重載指定區域的程式碼,而使得對程式本身全面 reloadable 的要求變得更放寬,只要所重載的程式碼是 reloadable 即可。
可以想見,其它語言只要遵循適當的規範,一樣可以達到 Interactive programming / Live coding,而我認為這方面的先行者是 swank-js (2010) 以及 Christopher Wellons 的 skewer (2012),使用的語言是 javascript。 其中 swank-js 的影片相當令人印象深刻,但是 skewer 是較多人使用的,到 2018 年仍有維護。其它如 Bret Victor 的演示 (演示2 ),相信也是使用類似的技巧。
記憶所及,2010-2014開始,python 也出現了其互動環境 ipython 的較多討論,及後來的 jupyter 。這兩個環境的糾葛,這篇 IPython Or Jupyter? 寫得很好。如果使用過 jupyter notebook 的話,相信你也能輕易感受到,它其實已經具有 Live coding 的架構,而且只要遵循一些規範,一樣可以達成 reloadable 的要求。另外也有社群寫出 ijavascript 來使用 jupyter 的現成工作流程。而 javascript 由於可以直接使用 browser 內現成的 kernel / REPL ,因此可以在不安裝任何工具的情況下執行,而造就了一些 repl.it 與 codesandbox 等線上 IDE 的興起。clojure 社群也開發出了基於 jupyter 的 clojupyter 及自幹的 gorilla-repl ,這也更加使得 vim / emacs 加速式微,最後我們再來討論。
Live coding 的價值,主要是體現在需要大量使用者互動或人機介面的程式上。由於使用者的互動會改變程式中諸多變數,這些變動在程式重載後若被重寫,表示使用者/測試者必需重新輸入一次,這樣會使得整個撰寫、修改程式的循環時間拉長,讓人一不小心就失神(mind flow),降低工作效率。一個解決方案是預先寫好測試程式,這某種程度上就是 Test Driven Development (TDD) 的議題。Live coding 是另一種精神的表現,它更自由,不需要事先寫測試,自由發揮的空間更大,但這不見得是當前高度機構化的開發流程所要的。我認為可以這樣說,TDD解決的是程式邏輯的部分,這部分可以經由適當的工作分解,將開發時程平行化,故為產業界所習用;Live coding 較多用在視覺設計(如電玩),需要即時得到視覺迴饋,無法以事先撰寫的測試程式來評估效果。事實上這個做法非常的炫目,連 Unity 之類的工具都得在停止 rendering 的狀態上變動模型,我相信 Bruce Hauman 的技法也能在 WebGL / WebVR 上得到很好的應用。
最後提一下 emacs 的角色,因為當 browser 都可以拿來寫程式的時候,emacs 的 niche 是更被限縮了。而 browser 拿來寫文件早就不是新聞了,可以想見最後一根稻草會使整個 vim / emacs 的按鍵式操作被 browser 整碗捧去的時候。短期內或許還不用太擔心,因為這還涉及到程式的 focus 的處理部分,現在仍有障礙。但是未來如果再有一波自然語言對話的革命,加上 vr/ar/mr 的引入,寫程式或許就只要說說話、在空中拉拉積木就解決了,到時 vim/emacs 就真的成了時代的眼淚了。vim/emacs 最後一線的優勢就是現存的大量 legacy code ,在對 emacs 本身進行客製化時,有大量的程式碼可參考,儘管這意味著必需要學習一個看來有點奇怪的 lisp。這類工具的偏好問題,永遠夾雜著各種技術之間的競逐、互相領先和落後,不會有一個永遠的王者。但是以一個在視窗系統上存在將近30年的工具而言,emacs 真的是一代拳王無誤。
可以想見,其它語言只要遵循適當的規範,一樣可以達到 Interactive programming / Live coding,而我認為這方面的先行者是 swank-js (2010) 以及 Christopher Wellons 的 skewer (2012),使用的語言是 javascript。 其中 swank-js 的影片相當令人印象深刻,但是 skewer 是較多人使用的,到 2018 年仍有維護。其它如 Bret Victor 的演示 (演示2 ),相信也是使用類似的技巧。
記憶所及,2010-2014開始,python 也出現了其互動環境 ipython 的較多討論,及後來的 jupyter 。這兩個環境的糾葛,這篇 IPython Or Jupyter? 寫得很好。如果使用過 jupyter notebook 的話,相信你也能輕易感受到,它其實已經具有 Live coding 的架構,而且只要遵循一些規範,一樣可以達成 reloadable 的要求。另外也有社群寫出 ijavascript 來使用 jupyter 的現成工作流程。而 javascript 由於可以直接使用 browser 內現成的 kernel / REPL ,因此可以在不安裝任何工具的情況下執行,而造就了一些 repl.it 與 codesandbox 等線上 IDE 的興起。clojure 社群也開發出了基於 jupyter 的 clojupyter 及自幹的 gorilla-repl ,這也更加使得 vim / emacs 加速式微,最後我們再來討論。
Live coding 的價值,主要是體現在需要大量使用者互動或人機介面的程式上。由於使用者的互動會改變程式中諸多變數,這些變動在程式重載後若被重寫,表示使用者/測試者必需重新輸入一次,這樣會使得整個撰寫、修改程式的循環時間拉長,讓人一不小心就失神(mind flow),降低工作效率。一個解決方案是預先寫好測試程式,這某種程度上就是 Test Driven Development (TDD) 的議題。Live coding 是另一種精神的表現,它更自由,不需要事先寫測試,自由發揮的空間更大,但這不見得是當前高度機構化的開發流程所要的。我認為可以這樣說,TDD解決的是程式邏輯的部分,這部分可以經由適當的工作分解,將開發時程平行化,故為產業界所習用;Live coding 較多用在視覺設計(如電玩),需要即時得到視覺迴饋,無法以事先撰寫的測試程式來評估效果。事實上這個做法非常的炫目,連 Unity 之類的工具都得在停止 rendering 的狀態上變動模型,我相信 Bruce Hauman 的技法也能在 WebGL / WebVR 上得到很好的應用。
最後提一下 emacs 的角色,因為當 browser 都可以拿來寫程式的時候,emacs 的 niche 是更被限縮了。而 browser 拿來寫文件早就不是新聞了,可以想見最後一根稻草會使整個 vim / emacs 的按鍵式操作被 browser 整碗捧去的時候。短期內或許還不用太擔心,因為這還涉及到程式的 focus 的處理部分,現在仍有障礙。但是未來如果再有一波自然語言對話的革命,加上 vr/ar/mr 的引入,寫程式或許就只要說說話、在空中拉拉積木就解決了,到時 vim/emacs 就真的成了時代的眼淚了。vim/emacs 最後一線的優勢就是現存的大量 legacy code ,在對 emacs 本身進行客製化時,有大量的程式碼可參考,儘管這意味著必需要學習一個看來有點奇怪的 lisp。這類工具的偏好問題,永遠夾雜著各種技術之間的競逐、互相領先和落後,不會有一個永遠的王者。但是以一個在視窗系統上存在將近30年的工具而言,emacs 真的是一代拳王無誤。
2019年7月23日 星期二
electron: 用 javascript 開發跨平台桌面應用程式
參考 https://github.com/electron/electron-quick-start#to-use 試試
技術演進真的太快了,2016年我才寫過 github electron套件從0.36.x更新到1.4.x的問題
轉眼間 electron 的版本已經到 5.0.7 了
想當年 preload.js 只是一個 dirty hack 而已,現在已經與 main.js 並列了
要分成兩個檔案,表示它們各有自己的角色、scope
加上 web page 自己,表示有三個 namespace;搞懂它們,及傳參方式,就掌握了 electron.js
技術演進真的太快了,2016年我才寫過 github electron套件從0.36.x更新到1.4.x的問題
轉眼間 electron 的版本已經到 5.0.7 了
想當年 preload.js 只是一個 dirty hack 而已,現在已經與 main.js 並列了
要分成兩個檔案,表示它們各有自己的角色、scope
加上 web page 自己,表示有三個 namespace;搞懂它們,及傳參方式,就掌握了 electron.js
2019年7月10日 星期三
pipenv = pip + virtualenv
參考以下文章
用 pipenv 來管理 Python 開發環境
Pipenv 更簡單、更快速的 Python 套件管理工具
可以說是個 nice to have 的工具。手刻 pip/virtualenv 也沒什麼,觀念一樣是得先了解
用 pipenv 來管理 Python 開發環境
Pipenv 更簡單、更快速的 Python 套件管理工具
可以說是個 nice to have 的工具。手刻 pip/virtualenv 也沒什麼,觀念一樣是得先了解
2019年7月3日 星期三
2019年6月19日 星期三
蓋版廣告研究(好孩子不要學啊~~)
參 https://ithelp.ithome.com.tw/articles/10209288
雖然很容易就試出來,但放在某些頁面上會蓋不掉某些元素
這個問題的討論參 https://andyyou.github.io/2016/03/03/z-index/
基本上就是把 div 往後放,視情況加大它的 z-index
不過G社不喜歡這種廣告哦,使用上要節制點,好孩子不要學啊啊啊啊啊啊啊
雖然很容易就試出來,但放在某些頁面上會蓋不掉某些元素
這個問題的討論參 https://andyyou.github.io/2016/03/03/z-index/
基本上就是把 div 往後放,視情況加大它的 z-index
不過G社不喜歡這種廣告哦,使用上要節制點,好孩子不要學啊啊啊啊啊啊啊
2019年6月6日 星期四
2019年5月26日 星期日
OpenAI 文本產生器GPT-2 牛刀小試 -- 顯然還有進步的空間
不得不說,把名詞片語挖空的話,的確是很流暢的一個骨架。句子內的邏輯、句子間的邏輯、段落間的邏輯,整個合併起來考慮,這的確不是預測下一個單詞所考慮的問題,解決之道可能還是要考證這些層次內外的周延性;或者是倒過來說,先決定各個名詞片語/named entity,握有它們之間的關聯,再來決定使用的句法。
此一文本生成器網址為: https://talktotransformer.com/
此一文本生成器網址為: https://talktotransformer.com/
2019年4月22日 星期一
使用 emacs + org mode 撰寫期刊論文
參考此文 http://kitchingroup.cheme.cmu.edu/blog/2014/08/08/What-we-are-using-org-mode-for/
有空時會整理一下該文的重點,畢竟接下來也許要下海惹XD
(該站文章都非常的優質,這陣子忙完後會好好拜讀一下)
有空時會整理一下該文的重點,畢竟接下來也許要下海惹XD
(該站文章都非常的優質,這陣子忙完後會好好拜讀一下)
2019年4月4日 星期四
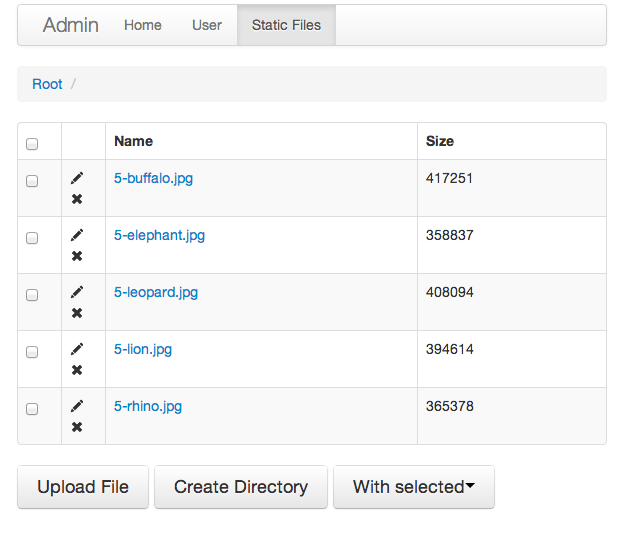
與 python flask 搭配的 orm 後台工具:Flask-Admin
github首頁在 https://github.com/flask-admin/flask-admin
水管上的教學影片 https://www.youtube.com/watch?v=NYWEf9bZhHQ
簡單幾行程式碼,就可以得到像 phpmyadmin 的管理頁面,滿不錯用
水管上的教學影片 https://www.youtube.com/watch?v=NYWEf9bZhHQ
簡單幾行程式碼,就可以得到像 phpmyadmin 的管理頁面,滿不錯用
2019年3月21日 星期四
2019年2月4日 星期一
BeautifulSoup 中 find_all contents children descendants select 的使用時機
初學者常看到的網路上文件或程式碼通常是這樣取得一個節點
tr.td.ul.li.table.tbody.tr
但是有一行很不起眼的註解出現在文件中:
Using a tag name as an attribute will give you only the first tag by that name:
所以如果你要存取的是同層級的第二個 tr 或 td 呢? 嘿嘿嘿…
tr.td.ul.li.table.tbody.tr
但是有一行很不起眼的註解出現在文件中:
Using a tag name as an attribute will give you only the first tag by that name:
所以如果你要存取的是同層級的第二個 tr 或 td 呢? 嘿嘿嘿…
2019年1月26日 星期六
java style humor
in fact... just showcasing my new code highlighting ;)
ref. http://ffcc626.blogspot.com/2018/04/blogger-code-highlighting.html & https://github.com/google/code-prettify for further info about the config
ref. http://ffcc626.blogspot.com/2018/04/blogger-code-highlighting.html & https://github.com/google/code-prettify for further info about the config
import java.util.Arrays;
import java.util.ArrayList;
import java.util.Date;
import java.util.Random;
class SortingString {
public static void main(String args[]){
System.out.println("Start Time: " + new Date().toString()); //I wonder how long CompileBot goes for
String s = "typewriter";
int i = 0;
int iterationCount = 0;
for(i = 0; i <= Integer.MAX_VALUE && s != "eeiprrttwy"; i++){
s = randomSort(s);
if(i == Integer.MAX_VALUE - 1){
i = 0;
iterationCount++;
}
//if(i % 100000 == 0) //Prevent TOO much console spam... he.
//System.out.println(s); //Should probably disable this for CompileBot... hehe.
}
System.out.println("End Time: " + new Date().toString());
System.out.println(s);
System.out.println("Had " + iterationCount + " iterations over Integer.MAX_VALUE, with an ending i of " + i);
}
public static String randomSort(String x){
ArrayList chars = convertStringToArraylist(x);
Random rand = new Random();
String rtn = "";
while(rtn.length() < x.length()){
int pos = rand.nextInt(chars.size());
rtn += chars.get(pos);
chars.remove(pos);
}
return rtn;
}
2019年1月21日 星期一
git push 時發生以下錯誤的解決方式:fatal: TypeLoadException encountered. 類型 'Atlassian.Bitbucket.Authentication.Authentication' (來自組件 'Bitbucket.Authentication, Version=1.2.0.0, Culture=neutral, PublicKeyToken=null') 中的方法 'DeleteCredentials' 沒有實作。
請到 https://github.com/Microsoft/Git-Credential-Manager-for-Windows/releases/tag/v1.16.2
下載 GCMW-1.16.2.exe 並執行安裝即可
原始討論串在 https://github.com/git-for-windows/git/issues/1711
(章魚貓表示:喵的怪我囉?)
下載 GCMW-1.16.2.exe 並執行安裝即可
原始討論串在 https://github.com/git-for-windows/git/issues/1711
(章魚貓表示:喵的怪我囉?)
2019年1月12日 星期六
Mirgrate projects from Heroku to Google Cloud Platform(GCP) 將專案從Heroku轉移到GCP的流程
因為某些機緣發現GCP在台灣的機房使得網站的響應速度超快,雖花了快一天try但還是值得
可以參考一下這個專案說明,大概流程如下:
可以參考一下這個專案說明,大概流程如下:
- 首先要有個GCP帳號
- 再來準備好信用卡,開通計費。目前有一年300刀的放
長線釣大魚送政策 - 建立你的專案,記得機房選east-asia-1或east-asia-2
- requirements.txt 必需做一些修改,因為GCP似乎不吃 -r 這個參數
- 打開雲端命令列環境(GC shell)。這是跟 heroku 最不一樣的地方,他允許你在不安裝任何程式的狀況下作業,乍看會有點不習慣,但這個 shell 跟 ubuntu 操作習慣很一致,在 windows 筆電上作業可說是無縫接軌,而且也與小組形態的 git 工作流程很合拍。可以看看預裝的 gcloud 工具的說明檔
- git clone(首次)或git pull你的原始碼。git clone 結束的話要進入以專案為名的那個子目錄
- 建立所需的各種資源,如 postgresql 等。各種 proxy 及連線字串的坑請小心XD
- "本地測試"。之所以用雙引號的原因是,你其實是可以在自己的實體機器上測試,也可以在剛才的雲端 shell 作測試,後者會附上一個連結讓你開啟,否則你也不知道他的IP在哪XD
- 撰寫對應的 app.xml 檔,heroku 中是叫做 Procfile 。這個設計初看沒什麼,但其實這避免了將 app.xml 放到 git 而將帳密等資料外流的危險
- 下達發佈指令 gcloud app deploy(這一步超久…)
訂閱:
意見 (Atom)