雖然官網 https://docs.npmjs.com/files/folders 說是安裝在 node.exe 的所在目錄,但根據實測是安裝在執行 npm 時所在的目錄下
滿令人困惑的…留個記錄
另外第一次安裝新套件時會出現錯誤訊息,解決方式在 http://stackoverflow.com/questions/25093276/node-js-windows-error-enoent-stat-c-users-rt-appdata-roaming-npm
2015年4月25日 星期六
client side javascript library 移植到 node.js 時的考量
http://www.codeproject.com/Articles/568136/Porting-and-Extending-PDFJS-to-NodeJS
這篇文章主要是在講如何將 pdf.js 移植到 node.js 上作為伺服端的程式庫。當程式庫在設計時沒有與瀏覽器作適當的 decouple 時,這個移植就會是個大工程,可以參考 pdf2json 專案(是本文作者張先生的作品)。這篇文章講到幾個重點,例如 global 變數要作什麼處理,伺服端沒有的函式、物件要怎麼辦,等等的問題。
這篇文章主要是在講如何將 pdf.js 移植到 node.js 上作為伺服端的程式庫。當程式庫在設計時沒有與瀏覽器作適當的 decouple 時,這個移植就會是個大工程,可以參考 pdf2json 專案(是本文作者張先生的作品)。這篇文章講到幾個重點,例如 global 變數要作什麼處理,伺服端沒有的函式、物件要怎麼辦,等等的問題。
在命令提示視窗(Command Prompt)顯示UTF-8內容
方法1:使用 powershell 代替 cmd.exe (推薦)
方法2 :使用 chcp (不推)
http://blog.darkthread.net/post-2011-08-11-command-prompt-codepage.aspx
使用 chcp 65001 指令,但是 python 的互動模式會無法正常工作。切回原來狀態要下達:
chcp 950
方法2 :使用 chcp (不推)
http://blog.darkthread.net/post-2011-08-11-command-prompt-codepage.aspx
使用 chcp 65001 指令,但是 python 的互動模式會無法正常工作。切回原來狀態要下達:
chcp 950
由 node.js 重新認識 javascript
node.js 的出現,改變了大家的認知,那就是" javascript 是專為瀏覽器而存在的" 的不正確。事實上,就像 PHP 可以作為腳本語言使用, node.js 的出現也使得 javascript 作為泛用腳本語言成為常態。(這泛用是針對 M$ 的 cscript 而言 XD)
當然, node.js 比起 php 又好上一截,它通吃前後兩端,因此同一個商業邏輯只要寫一次,這是為什麼 TIOBE 網站中這兩個語言互有消長的原因吧。
使用 docker 安裝 nodejs (XNIX系統限定) http://blog.abhinav.ca/blog/2014/06/17/develop-a-nodejs-app-with-docker/
陳鍾誠老師對 nodejs 的上手教學
http://justindavis.co/2014/11/24/using-command-line-arguments-in-a-node-script/
http://stackoverflow.com/questions/12398236/one-liner-nix-command-to-pipe-json-object-keys-as-arguments-to-shell-command
使用同步子行程取得額外訊息 https://strongloop.com/strongblog/node-js-v0-12-shell-programming-synchronous-child-process/
同步法枚舉所有子目錄/檔案 http://blog.modulus.io/nodejs-scripts
https://github.com/substack/minimist
用 Node.js 學 JavaScript 語言(1)簡介與安裝
用 Node.js 學 JavaScript 語言(2)基本控制
用 Node.js 學 JavaScript 語言(3)函數、參數與閉包
JavaScript 語言核心(1)重新開始 (系列文十餘篇,可以由頁面所附連結造訪)
當然, node.js 比起 php 又好上一截,它通吃前後兩端,因此同一個商業邏輯只要寫一次,這是為什麼 TIOBE 網站中這兩個語言互有消長的原因吧。
簡介
對寫程式有概念的人,可以簡單回顧一下 nodejs使用 docker 安裝 nodejs (XNIX系統限定) http://blog.abhinav.ca/blog/2014/06/17/develop-a-nodejs-app-with-docker/
陳鍾誠老師對 nodejs 的上手教學
以 node.js 撰寫腳本程式
中文
[Node.js] 學習筆記:取得命令列參數、與使用 Numbers() 轉換數字英文
http://shapeshed.com/command-line-utilities-with-nodejs/http://justindavis.co/2014/11/24/using-command-line-arguments-in-a-node-script/
http://stackoverflow.com/questions/12398236/one-liner-nix-command-to-pipe-json-object-keys-as-arguments-to-shell-command
使用同步子行程取得額外訊息 https://strongloop.com/strongblog/node-js-v0-12-shell-programming-synchronous-child-process/
同步法枚舉所有子目錄/檔案 http://blog.modulus.io/nodejs-scripts
命令列參數的處理方式
https://github.com/bcoe/yargshttps://github.com/substack/minimist
javascript 教學
用 Node.js 學 JavaScript 語言(2)基本控制
用 Node.js 學 JavaScript 語言(3)函數、參數與閉包
JavaScript 語言核心(1)重新開始 (系列文十餘篇,可以由頁面所附連結造訪)
2015年4月16日 星期四
網站排名查詢:alexa
http://www.alexa.com/topsites/countries/TW
這是以國家來區分的排名,例如台灣的熱門網站列表
想要做 data mining / metasearch 的話,這是個不錯的參考資料
這是以國家來區分的排名,例如台灣的熱門網站列表
想要做 data mining / metasearch 的話,這是個不錯的參考資料
2015年4月13日 星期一
windows 上手動安裝 perl 模組
其實在 cpan 裏面的模組,不是全部都需要 compile 它的 makefile 才能運作。很多情況下,作者是使用了預設的工具 makemaker 來建立整個 toolchain ,但是其實裏面沒有 c 的原始碼需要編譯,只要把它解壓縮到 perl 安裝目錄的 lib 子目錄就可以正常的使用;甚至更懶一點,解壓在任意位置後,改寫 INC 變數將該位置納入搜尋模組的環境變數;最懶的情況就是解壓後,直接在解壓的目錄引用該模組,這是唯一不需任何設定的情況,因為 perl 的預設搜尋位置是有該 main:: 模組所在目錄的。因此即使沒有人 port 到 ppm ,在 windows 上還是可以使用大部份 cpan 上的模組的。
2015年4月10日 星期五
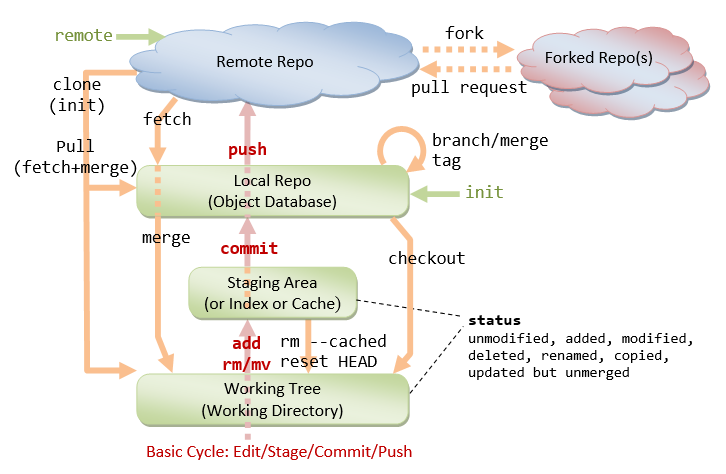
30秒了解git
這是最常被拿來說明 git 的一張圖,就用它來說明這些名詞。
- branch:每一條由上由下由箭頭所組成的直線,圖中還以同樣顏色的小圓點表示分/合
- tag :上面說到的小圓點,就是使用者在某個時間點幫某些檔案打上的版本號碼
- commit:承上,打版本號碼這個動作就叫做commit
- index / stage:承上上,"某些檔案"的列表,稱之
- push:兩個branch匯集到同一個小圓點
- merge:承上,解決匯集時內容不同的過程
- branching:產生一個新的branch這個動作,是push的相反,一個小圓發出兩個箭頭
- head:任一個branch中最新的一版(最下面的小圓點);符號參照名稱 (symref)
- clone:在另一個資料庫複製某個branch(的某個tag,通常是最新的一版)
2015年4月9日 星期四
git與google drive(或dropbox)並用以進行版本控制及協同作業
Background
git 的功能就是版本控制及協同作業,google drive則是利用它的雲端硬碟來進行檔案同步備份作業,並且利用google的帳號來進行權限的控管。作業方式可以參考這個網站:http://www.coder.com.tw/blog/system/windows_tortoisegit_googledrive/
為何要做版本控制呢? 因為我們要知道不同的使用者對同一個檔案做過什麼修改,而這些修改是必需要以時間軸來呈現的 (tag) ,以方便我們能夠在有需要時可以凍結在某個先前的版本。甚至有時為了測試或跨平台的原因,我們需要維持同時存在有多個並存的版本,這就是另一個分支 (branch) 的概念。
remote vs local repository
而為了進行協同作業,在使用git時有兩個重要的觀念:- remote repository (=server): 基本上它就是一個資料庫/數據庫,為了能讓所有人能夠協同作業,它的實體是在網路上一個大家都能看得到的目錄上,這個目錄在使用google drive時就是一個被google drive所管理的目錄,凡是有存取 google drive 權限的帳號,都能夠對這個數據庫進行讀寫。值得注意的是,由於使用了 google drive 來做為檔案同步的機制,因此它在本機上會複製成為一個檔案總管看得到的目錄;雖然我們還是叫它 remote repository ,但是它實際上已經被複製到本機 (local) 的磁碟裏面了。 這個 repository 必需要使用 git init --bare 指令建立
- local repository (=working directory): 我們不能在剛才提到的那個目錄進行編輯檔案的工作,這是因為當我們在編輯任何檔案的時候,它會進入一個"鎖定"的狀態,不允許其它人同時對這個檔案進行編輯,這是一個電腦作業系統在設計上的一個先天上的限制,但如此一來就違背了當初我們使用 git 的精神--協同作業。因此不管那一種版本控制系統,為了避免這種 interlock (互相鎖定) 甚至 deadlock (鎖死) 的情況出現,解決的方式都是一樣的,那就是:在另外一個目錄進行工作,然後只在需要與資料庫核對或同步資料的時候,才會對資料庫進行核對、同步。這個目錄就是工作目錄,術語上叫做 local repository 。 這個 repository 通常是使用 git clone [上面那個bare repo在本機對應的 dropbox 絕對目錄,或是 github 上的 http://XXXXXXXX/*.git] 指令建立
commit / push / pull
commit 簡單來說,就是把一群檔案打上版本編號,就是這樣。
push / pull 相對來說稍微複雜一點。最單純的情況就是,我們核對兩個資料庫,然後把版本新的檔案蓋掉版本舊的檔案,不過魔鬼藏在細節裏,版本控制做得好不好,就決定在這個"核對=>蓋掉"的動作裏面,尤其是發生下述的"衝突"情況時。push 主要是更新 remote ,而 pull 是更新 local repository 。
衝突!!
push 時經常出現的問題就是,有兩個人以上對同一個檔案進行修改後,要把這個檔案push回同一個repository,因而後push的使用者會發生衝突。通常的解決方式都是使用 diff 這個公用程式,以人工的方式決定檔案的修改,然後再 push 回去。
branch vs head vs tag
之前提到的分支,是有點像平行時空這樣的概念,而 pull/push 時我們都是針對 各個 repo 所選定的 branch 的最新版本(稱為head)來進行比較或同步。建議閱讀"A successful Git branching model"這篇文章,該作者也為寫了 git flow 工具;搜尋一下就有很多版本的中譯,但是基本的精神是一致的。例如這篇。
30 天精通 Git 版本控管
github 上協作的活動流程 https://guides.github.com/introduction/flow/
版本號的意義 http://semver.org/
How to get started with GIT and work with GIT Remote Repo 滿工程導向的解說,工程師面向
Further readings
30 天精通 Git 版本控管
github 上協作的活動流程 https://guides.github.com/introduction/flow/
版本號的意義 http://semver.org/
How to get started with GIT and work with GIT Remote Repo 滿工程導向的解說,工程師面向
20170206更新
這篇文章被訪問的次數滿多的,我要再次推薦一下 30 天精通 Git 版本控管 (03):建立儲存庫 , 這裏面寫得滿好,我針對 git init --bare 補充一下。"org mode"的線上教學(教程)資源
1. http://www.zhihu.com/question/27353841
這個網頁雖然沒交待得很清楚,安裝方式也有點過時,因為 org 現在已經內建在最新版的 emacs 24.4 當中。但是網頁裏的截圖很精確的表達了使用 org 的優點,匯出 pdf 時非常美觀
2. http://coldnew.github.io/blog/2013/08/04_9cb53.html
coldnew 這篇文章的重點是他附的連結,在coscup 2013演講時的幻燈片,是比較詳盡的介紹
3. http://ithelp.ithome.com.tw/question/10140099
這是一系列的"emacs新思維"文章,整體來說對org的了解很有幫助,想快速上手看第23天即可
關於最有名的 org-mode 的簡介!
[EMACS新思維 第二十三天] Org-mode (一)
[EMACS新思維 第二十四天] Org-mode (二)
[EMACS新思維 第二十五天] Org-mode (三)
[EMACS新思維 第二十六天] Org-mode (四)
[EMACS新思維 第二十七天] Org-mode (五)
4. http://kuanyui.github.io/2014/05/10/emacs-org-mode-xelatex-output-chinese-pdf/
匯出為PDF檔時還是有一些小撇步,可以從這篇找到一些資料
這個網頁雖然沒交待得很清楚,安裝方式也有點過時,因為 org 現在已經內建在最新版的 emacs 24.4 當中。但是網頁裏的截圖很精確的表達了使用 org 的優點,匯出 pdf 時非常美觀
2. http://coldnew.github.io/blog/2013/08/04_9cb53.html
coldnew 這篇文章的重點是他附的連結,在coscup 2013演講時的幻燈片,是比較詳盡的介紹
3. http://ithelp.ithome.com.tw/question/10140099
這是一系列的"emacs新思維"文章,整體來說對org的了解很有幫助,想快速上手看第23天即可
關於最有名的 org-mode 的簡介!
[EMACS新思維 第二十三天] Org-mode (一)
[EMACS新思維 第二十四天] Org-mode (二)
[EMACS新思維 第二十五天] Org-mode (三)
[EMACS新思維 第二十六天] Org-mode (四)
[EMACS新思維 第二十七天] Org-mode (五)
4. http://kuanyui.github.io/2014/05/10/emacs-org-mode-xelatex-output-chinese-pdf/
匯出為PDF檔時還是有一些小撇步,可以從這篇找到一些資料
org mode匯出slide的幾種選擇
http://www.v2ex.com/t/113949
覺得都沒有整合得很好,滿可惜的…
此文作者推薦的 ox-reveal , 似乎需要的 ox.el 版本與 elpa 提供的不同,執行時出現錯誤訊息:
or: Symbol's function definition is void: org-export-get-headline-id
解決方式就是自行加上這個函數定義到 ox.el
(defun org-export-get-headline-id (headline info)
"Return a unique ID for HEADLINE.
INFO is a plist holding contextual information."
(let ((numbered (org-export-numbered-headline-p headline info)))
(concat
(if numbered "sec-" "unnumbered-")
(mapconcat #'number-to-string
(if numbered
(org-export-get-headline-number headline info)
(cdr (assq headline (plist-get info :unnumbered-headline-id)))) "-"))))
覺得都沒有整合得很好,滿可惜的…
此文作者推薦的 ox-reveal , 似乎需要的 ox.el 版本與 elpa 提供的不同,執行時出現錯誤訊息:
or: Symbol's function definition is void: org-export-get-headline-id
解決方式就是自行加上這個函數定義到 ox.el
(defun org-export-get-headline-id (headline info)
"Return a unique ID for HEADLINE.
INFO is a plist holding contextual information."
(let ((numbered (org-export-numbered-headline-p headline info)))
(concat
(if numbered "sec-" "unnumbered-")
(mapconcat #'number-to-string
(if numbered
(org-export-get-headline-number headline info)
(cdr (assq headline (plist-get info :unnumbered-headline-id)))) "-"))))
2015年4月3日 星期五
Metagenome mining and rational design are really important now to engineer and improve Cas9.
http://www.bio-itworld.com/2015/4/1/new-cas9-molecules-points-way-viral-delivery-crispr-systems.html
訂閱:
意見 (Atom)