http://www.yworks.com/products/yed
雖然有個 edit mode ,但是大量文字資料輸入時我覺得還是 mindjet 比較快
2015年12月9日 星期三
2015年10月9日 星期五
如何關閉Adobe Reader礙眼的工具窗格- 阿榮技術學院
[教學] 如何關閉Adobe Reader礙眼的工具窗格
又一個不良 UI/UX 設計的實例,不知最近 M$ 和 Adobe 的測試人員還好嗎?
以下這兩篇實在應該請 Adobe 的 PM 好好讀一下
UX 設計中,功能動態效果背後的 9 個邏輯
直覺設計概念性論述 Conceptual Argument of Intuitive Design
又一個不良 UI/UX 設計的實例,不知最近 M$ 和 Adobe 的測試人員還好嗎?
以下這兩篇實在應該請 Adobe 的 PM 好好讀一下
UX 設計中,功能動態效果背後的 9 個邏輯
直覺設計概念性論述 Conceptual Argument of Intuitive Design
2015年9月26日 星期六
2015年9月8日 星期二
在前端程式使用 Firebase 的 SOP
參考 https://www.firebase.com/tutorial/#gettingstarted
此範例為一簡單的聊天程式,沒有修改或刪除的功能。必需事先申請一 firebase 帳號並取得站點位置
此範例為一簡單的聊天程式,沒有修改或刪除的功能。必需事先申請一 firebase 帳號並取得站點位置
- 引用程式庫
- 新建 Firebase 物件,連接(參考)到資料庫(站點位置,依所申請的firebase帳號而定)
- 進行操作;新增 (set / push)
- 聆聽事件;on('event', function (snapshot)...)
- 取得 snapshot 內容 (val) 呈現給使用者,進行處理、顯示
其中操作的部分,包含 CRUD ,都有近似與 RMDB 相對應的操作,但是 cross join 目前看來沒有很簡單的對應,演算法必需要出現迴圈。另一方面沒有概念直接對應到 SQL 的 where 敘述,而是採用了一種 sort-splice method
{ orderByChild(), orderByKey(), orderByValue(), or orderByPriority() }
orderByKey(): 以鍵名排序
orderByValue(): 以鍵值排序
orderByChild(): 鍵值均為 hash ,以此 hash 中指定鍵"值"排序
{ limitToFirst(), limitToLast(), startAt(), endAt(), and equalTo() }
(參 https://www.firebase.com/docs/web/guide/retrieving-data.html)
limitToFirst(), limitToLast(): 以序數選取,類似 sql 中的 top
startAt(), endAt(), and equalTo(): 以值之比較選取,類似 sql 中的 where 條件
根據 2. Understanding Data 的說明,我們可以這樣理解,firebase 所儲存的其實是一個大型的 hash of hash (of hash ..., in perl's term) 的複合資料結構,沒有原生的陣列資料,因此必需借用 hash 來實現。
2015年8月28日 星期五
2015年8月27日 星期四
heroku上要發佈非master的branch的語法
git push heroku yourbranch:master
參見 https://devcenter.heroku.com/articles/git
參見 https://devcenter.heroku.com/articles/git
2015年8月26日 星期三
github上git clone回來的專案,本地修改後才fork之後push到遠端的SOP
- git clone XXX
- 本地修改完成
- 在github上fork XXX為自己的XXX,並取得 clone URL,下稱YYY
- git add .
- git commit -m '...說明文字'
- git remote add master YYY
- git push master master
2015年8月25日 星期二
在 ionic / cordova / nodejs 的app中整合FB(或google / twitter / ...)帳號
登入這些帳號,有時只是需要一個 ID ,有時是要使用帳號背後的服務,這樣的需求愈來愈多
- [ionic + cordova] 利用 firebase 提供的服務 (重點是它先後試了authWithOAuthRedirect / authWithOAuthPopup ,這樣無論在什麼裝置都可以登入;不過 authWithOAuthRedirect 的錯誤處理目前仍然有問題,有時會死在程式裏面,或許應該等它穩定一點…), 也可看這篇 (較新,使用了 authWithOAuthToken ,只能在行動裝置登入;應先嘗試
authWithOAuthRedirect/ authWithOAuthPopup , 才能在 browser 上登入);不使用 firebase 的看這篇 (只能在行動裝置登入) - [nodejs] github 上的 passport 插件,號稱可登入300多種服務
- [cordova] 一款只能登入 FB 的插件
2015年8月24日 星期一
git控管下,開發到一半發現出包時的SOP
經常在過了好幾版後才發現,有些修改是正確的應該被留下,但有些是不該留下的
怎麼處理呢?
1.找出新增了不該新增程式的最早版本的前一版;用 git diff 配合 git log 找出這個不含任何錯誤的最近版本
2.用 git stash save -u '???' 建立暫存版本,其中 ??? 是說明文字
3.回到這個最近正確版本,用 git checkout ??? ,其中 ??? 是這個版本的編號
4.建立修正分支,用 git checkout -b hotfix ,其中 hotfix 是分支的名稱,可以取有意義的名字
5.執行 git checkout master 及 git stash pop 取回剛暫存的最新內容
6.在 hotfix 及 master 兩個 branch 之間移動,並進行編輯以縮小兩者之間的不同到最小程度;調整專案內容,執行 git add -A . 及 git commit -m '...' 存入改變
7.發佈 hotfix ; 繼續在 master 上進行開發
參考:
30 天精通 Git 版本控管 (16):善用版本日誌 git reflog 追蹤變更軌跡
30 天精通 Git 版本控管 (13):暫存工作目錄與索引的變更狀態
30 天精通 Git 版本控管 (09):比對檔案與版本差異
30 天精通 Git 版本控管 (08):關於分支的基本觀念與使用方式
30 天精通 Git 版本控管 (04):常用的 Git 版本控管指令
怎麼處理呢?
1.找出新增了不該新增程式的最早版本的前一版;用 git diff 配合 git log 找出這個不含任何錯誤的最近版本
2.用 git stash save -u '???' 建立暫存版本,其中 ??? 是說明文字
3.回到這個最近正確版本,用 git checkout ??? ,其中 ??? 是這個版本的編號
4.建立修正分支,用 git checkout -b hotfix ,其中 hotfix 是分支的名稱,可以取有意義的名字
5.執行 git checkout master 及 git stash pop 取回剛暫存的最新內容
6.在 hotfix 及 master 兩個 branch 之間移動,並進行編輯以縮小兩者之間的不同到最小程度;調整專案內容,執行 git add -A . 及 git commit -m '...' 存入改變
7.發佈 hotfix ; 繼續在 master 上進行開發
參考:
30 天精通 Git 版本控管 (16):善用版本日誌 git reflog 追蹤變更軌跡
30 天精通 Git 版本控管 (13):暫存工作目錄與索引的變更狀態
30 天精通 Git 版本控管 (09):比對檔案與版本差異
30 天精通 Git 版本控管 (08):關於分支的基本觀念與使用方式
30 天精通 Git 版本控管 (04):常用的 Git 版本控管指令
2015年8月21日 星期五
AngularJS框架教學資源
AngularJS 入門教學
"男丁格爾" 的教學文章,我覺得寫得非常好,搭配著早午餐,不知不覺就看完了(驚)
AngularJS 初學者筆記與教學 (一) - 使用方式、Expression、Controller、Module
"男丁格爾" 的教學文章,我覺得寫得非常好,搭配著早午餐,不知不覺就看完了(驚)
AngularJS 初學者筆記與教學 (一) - 使用方式、Expression、Controller、Module
這是我目前在看的,翻譯自歐萊禮的書,滿口語化的,不錯看
還原到上一次 git commit 的狀態,刪去所有新增的檔案
請先詳讀 這篇 ,以免發生憾事(XD)
很高興發現大家都有把 git 玩到爛的經驗(!!),所以解決方案才會這麼好找~~
"由於剛開始 git init 沒有把 .gitignore 寫好,所以 commit 了一堆 *.o 或者是 *.ko 類似的檔案"
媽呀這不就是我經常發生的事嗎(冏>)
http://stackoverflow.com/questions/9529078/how-do-i-use-git-reset-hard-head-to-revert-to-a-previous-commit
簡單一句話就是 git clean -xdf
何時會需要做這件事呢? 大概是把目錄複製到非空的目的地,分不出新舊這樣的白癡情況吧…
很高興發現大家都有把 git 玩到爛的經驗(!!),所以解決方案才會這麼好找~~
"由於剛開始 git init 沒有把 .gitignore 寫好,所以 commit 了一堆 *.o 或者是 *.ko 類似的檔案"
媽呀這不就是我經常發生的事嗎(冏>)
http://stackoverflow.com/questions/9529078/how-do-i-use-git-reset-hard-head-to-revert-to-a-previous-commit
簡單一句話就是 git clean -xdf
何時會需要做這件事呢? 大概是把目錄複製到非空的目的地,分不出新舊這樣的白癡情況吧…
用nodejs開發手機應用程式:Ionic/Cordova框架
https://medium.com/@kaumac/cross-platform-apps-using-ionic-electron-angularjs-and-firebase-with-shared-codebase-chapter-1-52859cc6d742
這篇文章讓你秒懂 ionic 的定位--呈現一致介面給所有平台,同時也能了解 electron 和 firebase 的功能
http://hybridap.blogspot.tw/2015/04/hybrid-appsioniccordova.html
cordova 讓 ionic 能存取手機的原生 api ,開發app。此文介紹整個開發的流程;時代進步得實在太快了…只好一直不斷的學習新知
https://nodesource.com/blog/nodejs-v012-iojs-and-the-nodesource-linux-repositories
最新版的 cordova ,在ubuntu 上要安裝 nodejs 0.12 以後的版本,一定要照做,否則系統都給你 0.10版
而如果有舊專案是用 nodejs 0.10 等舊版編譯,在用 0.12 版編譯時可能會出現錯誤,此時可檢查出錯的模組是否要求新版,修改 packages.js 中的版本宣告,記得要重新 npm install 再 npm rebuild ,詳參 http://stackoverflow.com/questions/28486891/uncaught-error-module-did-not-self-register
有些模組因為不是原生的 javascript ,例如 bcrypt ,所以升級很麻煩,建議改用 https://www.npmjs.com/package/bcryptjs
這篇文章讓你秒懂 ionic 的定位--呈現一致介面給所有平台,同時也能了解 electron 和 firebase 的功能
http://hybridap.blogspot.tw/2015/04/hybrid-appsioniccordova.html
cordova 讓 ionic 能存取手機的原生 api ,開發app。此文介紹整個開發的流程;時代進步得實在太快了…只好一直不斷的學習新知
https://nodesource.com/blog/nodejs-v012-iojs-and-the-nodesource-linux-repositories
最新版的 cordova ,在ubuntu 上要安裝 nodejs 0.12 以後的版本,一定要照做,否則系統都給你 0.10版
而如果有舊專案是用 nodejs 0.10 等舊版編譯,在用 0.12 版編譯時可能會出現錯誤,此時可檢查出錯的模組是否要求新版,修改 packages.js 中的版本宣告,記得要重新 npm install 再 npm rebuild ,詳參 http://stackoverflow.com/questions/28486891/uncaught-error-module-did-not-self-register
有些模組因為不是原生的 javascript ,例如 bcrypt ,所以升級很麻煩,建議改用 https://www.npmjs.com/package/bcryptjs
2015年8月20日 星期四
heroku 中如何使用 postgresql
為何要用 postgresql 呢? 因為 heroku 上只有它是免錢的啊… (不然就要改用 firebase 惹…)
http://www.jitendrazaa.com/blog/webtech/how-to-use-postgresql-in-nodejs/
這篇就是把程式碼都列出來,說明滿少的;但是它是少數有提到 heroku 上資料庫連線字串設定的文章,滿有參考價值的。重點是要在heroku網站上在專案的resources新增此provision,然後在命令列下達 heroku config 取得連線字串。此外,要將本地的測試資料庫推到遠端的正式資料庫,根據 https://devcenter.heroku.com/articles/heroku-postgresql#local-setup ,要下達:
heroku pg:push mylocaldb HEROKU_POSTGRESQL_MAGENTA --app sushi
mylocaldb 是本地的測試資料庫名稱
HEROKU_POSTGRESQL_MAGENTA 是 heroku config 取得的連線字串
sushi 是 heroku 上的專案網址
http://mherman.org/blog/2015/02/12/postgresql-and-nodejs/#.VdTn_hSqpBd
這篇說得比較有系統,server-side的routes對應到client-side的angularjs
http://www.jitendrazaa.com/blog/webtech/how-to-use-postgresql-in-nodejs/
這篇就是把程式碼都列出來,說明滿少的;但是它是少數有提到 heroku 上資料庫連線字串設定的文章,滿有參考價值的。重點是要在heroku網站上在專案的resources新增此provision,然後在命令列下達 heroku config 取得連線字串。此外,要將本地的測試資料庫推到遠端的正式資料庫,根據 https://devcenter.heroku.com/articles/heroku-postgresql#local-setup ,要下達:
heroku pg:push mylocaldb HEROKU_POSTGRESQL_MAGENTA --app sushi
mylocaldb 是本地的測試資料庫名稱
HEROKU_POSTGRESQL_MAGENTA 是 heroku config 取得的連線字串
sushi 是 heroku 上的專案網址
http://mherman.org/blog/2015/02/12/postgresql-and-nodejs/#.VdTn_hSqpBd
這篇說得比較有系統,server-side的routes對應到client-side的angularjs
2015年8月19日 星期三
heroku在github上有關javascript的專案
heroku-docker
nibs
Nibs is a sample mobile application that demonstrates how to build customer engagement applications
node-js-sample
A barebones Node.js app using the Express framework.
heroku-pipelines
heroku-cli-util
heroku-fork
node-heroku-client
heroku-builds
uku
geronte
rest-model
heroku-local
datademo
heroku-api-plugin
edamame
heroku-status
heroku-apps
heroku-run
heroku-hello-world
heroku-git
jsforce
awsdetailedbilling
node_rollbar
heroku-rediscloud-plugin-example
heroku-connect-plugin
worker-monitor
github-url-to-object
mobile-template1
This sample application implements a simple "live quiz" mobile game. The mobile app itself is a hybrid AngularJS app composed of HTML, CSS and Javascript. The server side is implemented as an Express Node.js application running on top of a Postgres database. This application should serve as a good base for creating mobile apps to deploy on Heroku.
heroku-access
HackerNews-React-Native
connect-event-log-demo
react-flux-starter
An application template for a single page webapp backed by Express that uses React with a Flux architecture with support for Actions, Stores, message dispatching, and real-time updates using web sockets. Uses react-router for page routing. Uses Bootstrap and LESS for CSS, Browserify for Javascript bundling, ES6 syntax via Traceur, and Gulp for managing all the front-end asset build and packaging.
sparoku-drain
on-heroku-chrome-extension
dorante
button-sample
A barebones Node.js app using Express 4.
node-heroku-bouncer
django-require
search
sseasy
heroku-proxy
toolbelt-build-server
curriculum
nibs-cordova
heroku-two-factor
spritestream
fuji.js
force.js
heroku-api-canvas
meteor-ws-test
facebook-template-nodejs
This is a sample app showing use of the Facebook Graph API, written in Node.js, designed for deployment to Heroku.
api-docs
faceplate
A Node.js wrapper for Facebook authentication and API
ec2instances.info
shareheroku-java
template-java-spring-sfdc
vcard
template-app-bootstrap
leech-drain
leech-web
kensa-create-node
nibs
Nibs is a sample mobile application that demonstrates how to build customer engagement applications
node-js-sample
A barebones Node.js app using the Express framework.
heroku-pipelines
heroku-cli-util
heroku-fork
node-heroku-client
heroku-builds
uku
geronte
rest-model
heroku-local
datademo
heroku-api-plugin
edamame
heroku-status
heroku-apps
heroku-run
heroku-hello-world
heroku-git
jsforce
awsdetailedbilling
node_rollbar
heroku-rediscloud-plugin-example
heroku-connect-plugin
worker-monitor
github-url-to-object
mobile-template1
This sample application implements a simple "live quiz" mobile game. The mobile app itself is a hybrid AngularJS app composed of HTML, CSS and Javascript. The server side is implemented as an Express Node.js application running on top of a Postgres database. This application should serve as a good base for creating mobile apps to deploy on Heroku.
heroku-access
HackerNews-React-Native
connect-event-log-demo
react-flux-starter
An application template for a single page webapp backed by Express that uses React with a Flux architecture with support for Actions, Stores, message dispatching, and real-time updates using web sockets. Uses react-router for page routing. Uses Bootstrap and LESS for CSS, Browserify for Javascript bundling, ES6 syntax via Traceur, and Gulp for managing all the front-end asset build and packaging.
sparoku-drain
on-heroku-chrome-extension
dorante
button-sample
A barebones Node.js app using Express 4.
node-heroku-bouncer
django-require
search
sseasy
heroku-proxy
toolbelt-build-server
curriculum
nibs-cordova
heroku-two-factor
spritestream
fuji.js
force.js
heroku-api-canvas
meteor-ws-test
facebook-template-nodejs
This is a sample app showing use of the Facebook Graph API, written in Node.js, designed for deployment to Heroku.
api-docs
faceplate
A Node.js wrapper for Facebook authentication and API
ec2instances.info
shareheroku-java
template-java-spring-sfdc
vcard
template-app-bootstrap
leech-drain
leech-web
kensa-create-node
2015年8月11日 星期二
正規表示法(常規表示法?)對 unicode 的支援
http://puremonkey2010.blogspot.tw/2012/08/regex-unicode-regular-expressions.html
講重點,有三個:
講重點,有三個:
- \X 比對單個 unicode 字元
- \x{HHHH} 或 \uHHHH 比對指定碼點HHHH的字元
- \p{Han} 比對單一漢字,而 \p{P} 比對任何符號
2015年8月5日 星期三
使用 perl one-liner 批次取代異體字
流行 / 流行
這兩個詞在你的瀏覽器上顯示的大小是否不同呢?後者是前者的異體字,很不巧的是,很多政府機關的文件使用的是後者。讓我們試試如何使用 perl one-liner 來在一個目錄中進行批次取代吧。
perl -ne 'print if /流行/' *.txt
這是用來先看看是否有異體字的存在。異體字通常無法直接輸入,必需要由現成文件中複製
perl -ne 'print if s/流行/流行/g' *.txt
這是用來預覽取代的結果
perl -pe 's/流行/流行/g' *.txt
這是用來預覽取代後的檔案內容
perl -pi -e 's/流行/流行/g' *.txt
最後執行取代。要注意的是這利用了 perl glob 作為參數,必需要在檔案所在目錄執行。
http://www.unicode.org/cgi-bin/GetUnihanData.pl?codepoint=%E6%B5%81
這是正體字的"流"
http://www.unicode.org/cgi-bin/GetUnihanData.pl?codepoint=F9CA&useutf8=true
這是異體字的"流"
可以看得出來,以學校教的手寫體來說,該用的是異體字,但是目前很多大數據的演算法內建的詞庫都是用正體字,在分詞的時候就會自動捨去異體字,所以必需事前做轉換,才能得到正確分詞結果。
異體字的 unicode 編碼目前看到的都集中在 U+F900 ~ U+FAFF 之間,可參考
https://en.wikipedia.org/wiki/CJK_Compatibility_Ideographs
http://chukaml.tripod.com/unicode/han/UF900.html
perl -CSAD -ne 'print $1 if /([\x{f900}-\x{fa2d}])/g' *.txt
這兩個詞在你的瀏覽器上顯示的大小是否不同呢?後者是前者的異體字,很不巧的是,很多政府機關的文件使用的是後者。讓我們試試如何使用 perl one-liner 來在一個目錄中進行批次取代吧。
perl -ne 'print if /流行/' *.txt
這是用來先看看是否有異體字的存在。異體字通常無法直接輸入,必需要由現成文件中複製
perl -ne 'print if s/流行/流行/g' *.txt
這是用來預覽取代的結果
perl -pe 's/流行/流行/g' *.txt
這是用來預覽取代後的檔案內容
perl -pi -e 's/流行/流行/g' *.txt
最後執行取代。要注意的是這利用了 perl glob 作為參數,必需要在檔案所在目錄執行。
http://www.unicode.org/cgi-bin/GetUnihanData.pl?codepoint=%E6%B5%81
這是正體字的"流"
http://www.unicode.org/cgi-bin/GetUnihanData.pl?codepoint=F9CA&useutf8=true
這是異體字的"流"
可以看得出來,以學校教的手寫體來說,該用的是異體字,但是目前很多大數據的演算法內建的詞庫都是用正體字,在分詞的時候就會自動捨去異體字,所以必需事前做轉換,才能得到正確分詞結果。
異體字的 unicode 編碼目前看到的都集中在 U+F900 ~ U+FAFF 之間,可參考
https://en.wikipedia.org/wiki/CJK_Compatibility_Ideographs
http://chukaml.tripod.com/unicode/han/UF900.html
perl -CSAD -ne 'print $1 if /([\x{f900}-\x{fa2d}])/g' *.txt
可以使用這個 one-liner 來看看檔案中有哪些字是異體字,然後想辦法去取代它
http://maraboy.com/node/83
這個對應表很好用
http://stackoverflow.com/questions/12680767/perl-regular-expression-matching-on-large-unicode-codepoints
http://stackoverflow.com/questions/6162484/why-does-modern-perl-avoid-utf-8-by-default/6163129#6163129
以上是用 perl 寫 regex 必看的兩篇文。因此要改寫同一目錄中所有 *.txt 檔的異體字,可以下達以下指令:
perl -CSAD -pi -e 's/\x{F900}/\x{8C48}/g;s/\x{F901}/\x{66F4}/g;s/\x{F902}/\x{8ECA}/g;s/\x{F903}/\x{8CC8}/g;s/\x{F904}/\x{6ED1}/g;s/\x{F905}/\x{4E32}/g;s/\x{F906}/\x{53E5}/g;s/\x{F907}/\x{9F9C}/g;s/\x{F908}/\x{9F9C}/g;s/\x{F909}/\x{5951}/g;s/\x{F90A}/\x{91D1}/g;s/\x{F90B}/\x{5587}/g;s/\x{F90C}/\x{5948}/g;s/\x{F90D}/\x{61F6}/g;s/\x{F90E}/\x{7669}/g;s/\x{F90F}/\x{7F85}/g;s/\x{F910}/\x{863F}/g;s/\x{F911}/\x{87BA}/g;s/\x{F912}/\x{88F8}/g;s/\x{F913}/\x{908F}/g;s/\x{F914}/\x{6A02}/g;s/\x{F915}/\x{6D1B}/g;s/\x{F916}/\x{70D9}/g;s/\x{F917}/\x{73DE}/g;s/\x{F918}/\x{843D}/g;s/\x{F919}/\x{916A}/g;s/\x{F91A}/\x{99F1}/g;s/\x{F91B}/\x{4E82}/g;s/\x{F91C}/\x{5375}/g;s/\x{F91D}/\x{6B04}/g;s/\x{F91E}/\x{721B}/g;s/\x{F91F}/\x{862D}/g;s/\x{F920}/\x{9E1E}/g;s/\x{F921}/\x{5D50}/g;s/\x{F922}/\x{6FEB}/g;s/\x{F923}/\x{85CD}/g;s/\x{F924}/\x{8964}/g;s/\x{F925}/\x{62C9}/g;s/\x{F926}/\x{81D8}/g;s/\x{F927}/\x{881F}/g;s/\x{F928}/\x{5ECA}/g;s/\x{F929}/\x{6717}/g;s/\x{F92A}/\x{6D6A}/g;s/\x{F92B}/\x{72FC}/g;s/\x{F92C}/\x{90CE}/g;s/\x{F92D}/\x{4F86}/g;s/\x{F92E}/\x{51B7}/g;s/\x{F92F}/\x{52DE}/g;s/\x{F930}/\x{64C4}/g;s/\x{F931}/\x{6AD3}/g;s/\x{F932}/\x{7210}/g;s/\x{F933}/\x{76E7}/g;s/\x{F934}/\x{8001}/g;s/\x{F935}/\x{8606}/g;s/\x{F936}/\x{865C}/g;s/\x{F937}/\x{8DEF}/g;s/\x{F938}/\x{9732}/g;s/\x{F939}/\x{9B6F}/g;s/\x{F93A}/\x{9DFA}/g;s/\x{F93B}/\x{788C}/g;s/\x{F93C}/\x{797F}/g;s/\x{F93D}/\x{7DA0}/g;s/\x{F93E}/\x{83C9}/g;s/\x{F93F}/\x{9304}/g;s/\x{F940}/\x{9E7F}/g;s/\x{F941}/\x{8AD6}/g;s/\x{F942}/\x{58DF}/g;s/\x{F943}/\x{5F04}/g;s/\x{F944}/\x{7C60}/g;s/\x{F945}/\x{807E}/g;s/\x{F946}/\x{7262}/g;s/\x{F947}/\x{78CA}/g;s/\x{F948}/\x{8CC2}/g;s/\x{F949}/\x{96F7}/g;s/\x{F94A}/\x{58D8}/g;s/\x{F94B}/\x{5C62}/g;s/\x{F94C}/\x{6A13}/g;s/\x{F94D}/\x{6DDA}/g;s/\x{F94E}/\x{6F0F}/g;s/\x{F94F}/\x{7D2F}/g;s/\x{F950}/\x{7E37}/g;s/\x{F951}/\x{964B}/g;s/\x{F952}/\x{52D2}/g;s/\x{F953}/\x{808B}/g;s/\x{F954}/\x{51DC}/g;s/\x{F955}/\x{51CC}/g;s/\x{F956}/\x{7A1C}/g;s/\x{F957}/\x{7DBE}/g;s/\x{F958}/\x{83F1}/g;s/\x{F959}/\x{9675}/g;s/\x{F95A}/\x{8B80}/g;s/\x{F95B}/\x{62CF}/g;s/\x{F95C}/\x{6A02}/g;s/\x{F95D}/\x{8AFE}/g;s/\x{F95E}/\x{4E39}/g;s/\x{F95F}/\x{5BE7}/g;s/\x{F960}/\x{6012}/g;s/\x{F961}/\x{7387}/g;s/\x{F962}/\x{7570}/g;s/\x{F963}/\x{5317}/g;s/\x{F964}/\x{78FB}/g;s/\x{F965}/\x{4FBF}/g;s/\x{F966}/\x{5FA9}/g;s/\x{F967}/\x{4E0D}/g;s/\x{F968}/\x{6CCC}/g;s/\x{F969}/\x{6578}/g;s/\x{F96A}/\x{7D22}/g;s/\x{F96B}/\x{53C3}/g;s/\x{F96C}/\x{585E}/g;s/\x{F96D}/\x{7701}/g;s/\x{F96E}/\x{8449}/g;s/\x{F96F}/\x{8AAA}/g;s/\x{F970}/\x{6BBA}/g;s/\x{F971}/\x{8FB0}/g;s/\x{F972}/\x{6C88}/g;s/\x{F973}/\x{62FE}/g;s/\x{F974}/\x{82E5}/g;s/\x{F975}/\x{63A0}/g;s/\x{F976}/\x{7565}/g;s/\x{F977}/\x{4EAE}/g;s/\x{F978}/\x{5169}/g;s/\x{F979}/\x{51C9}/g;s/\x{F97A}/\x{6881}/g;s/\x{F97B}/\x{7CE7}/g;s/\x{F97C}/\x{826F}/g;s/\x{F97D}/\x{8AD2}/g;s/\x{F97E}/\x{91CF}/g;s/\x{F97F}/\x{52F5}/g;s/\x{F980}/\x{5442}/g;s/\x{F981}/\x{5973}/g;s/\x{F982}/\x{5EEC}/g;s/\x{F983}/\x{65C5}/g;s/\x{F984}/\x{6FFE}/g;s/\x{F985}/\x{792A}/g;s/\x{F986}/\x{95AD}/g;s/\x{F987}/\x{9A6A}/g;s/\x{F988}/\x{9E97}/g;s/\x{F989}/\x{9ECE}/g;s/\x{F98A}/\x{529B}/g;s/\x{F98B}/\x{66C6}/g;s/\x{F98C}/\x{6B77}/g;s/\x{F98D}/\x{8F62}/g;s/\x{F98E}/\x{5E74}/g;s/\x{F98F}/\x{6190}/g;s/\x{F990}/\x{6200}/g;s/\x{F991}/\x{649A}/g;s/\x{F992}/\x{6F23}/g;s/\x{F993}/\x{7149}/g;s/\x{F994}/\x{7489}/g;s/\x{F995}/\x{79CA}/g;s/\x{F996}/\x{7DF4}/g;s/\x{F997}/\x{806F}/g;s/\x{F998}/\x{8F26}/g;s/\x{F999}/\x{84EE}/g;s/\x{F99A}/\x{9023}/g;s/\x{F99B}/\x{934A}/g;s/\x{F99C}/\x{5217}/g;s/\x{F99D}/\x{52A3}/g;s/\x{F99E}/\x{54BD}/g;s/\x{F99F}/\x{70C8}/g;s/\x{F9A0}/\x{88C2}/g;s/\x{F9A1}/\x{8AAA}/g;s/\x{F9A2}/\x{5EC9}/g;s/\x{F9A3}/\x{5FF5}/g;s/\x{F9A4}/\x{637B}/g;s/\x{F9A5}/\x{6BAE}/g;s/\x{F9A6}/\x{7C3E}/g;s/\x{F9A7}/\x{7375}/g;s/\x{F9A8}/\x{4EE4}/g;s/\x{F9A9}/\x{56F9}/g;s/\x{F9AA}/\x{5BE7}/g;s/\x{F9AB}/\x{5DBA}/g;s/\x{F9AC}/\x{601C}/g;s/\x{F9AD}/\x{73B2}/g;s/\x{F9AE}/\x{7469}/g;s/\x{F9AF}/\x{7F9A}/g;s/\x{F9B0}/\x{8046}/g;s/\x{F9B1}/\x{9234}/g;s/\x{F9B2}/\x{96F6}/g;s/\x{F9B3}/\x{9748}/g;s/\x{F9B4}/\x{9818}/g;s/\x{F9B5}/\x{4F8B}/g;s/\x{F9B6}/\x{79AE}/g;s/\x{F9B7}/\x{91B4}/g;s/\x{F9B8}/\x{96B8}/g;s/\x{F9B9}/\x{60E1}/g;s/\x{F9BA}/\x{4E86}/g;s/\x{F9BB}/\x{50DA}/g;s/\x{F9BC}/\x{5BEE}/g;s/\x{F9BD}/\x{5C3F}/g;s/\x{F9BE}/\x{6599}/g;s/\x{F9BF}/\x{6A02}/g;s/\x{F9C0}/\x{71CE}/g;s/\x{F9C1}/\x{7642}/g;s/\x{F9C2}/\x{84FC}/g;s/\x{F9C3}/\x{907C}/g;s/\x{F9C4}/\x{9F8D}/g;s/\x{F9C5}/\x{6688}/g;s/\x{F9C6}/\x{962E}/g;s/\x{F9C7}/\x{5289}/g;s/\x{F9C8}/\x{677B}/g;s/\x{F9C9}/\x{67F3}/g;s/\x{F9CA}/\x{6D41}/g;s/\x{F9CB}/\x{6E9C}/g;s/\x{F9CC}/\x{7409}/g;s/\x{F9CD}/\x{7559}/g;s/\x{F9CE}/\x{786B}/g;s/\x{F9CF}/\x{7D10}/g;s/\x{F9D0}/\x{985E}/g;s/\x{F9D1}/\x{516D}/g;s/\x{F9D2}/\x{622E}/g;s/\x{F9D3}/\x{9678}/g;s/\x{F9D4}/\x{502B}/g;s/\x{F9D5}/\x{5D19}/g;s/\x{F9D6}/\x{6DEA}/g;s/\x{F9D7}/\x{8F2A}/g;s/\x{F9D8}/\x{5F8B}/g;s/\x{F9D9}/\x{6144}/g;s/\x{F9DA}/\x{6817}/g;s/\x{F9DB}/\x{7387}/g;s/\x{F9DC}/\x{9686}/g;s/\x{F9DD}/\x{5229}/g;s/\x{F9DE}/\x{540F}/g;s/\x{F9DF}/\x{5C65}/g;s/\x{F9E0}/\x{6613}/g;s/\x{F9E1}/\x{674E}/g;s/\x{F9E2}/\x{68A8}/g;s/\x{F9E3}/\x{6CE5}/g;s/\x{F9E4}/\x{7406}/g;s/\x{F9E5}/\x{75E2}/g;s/\x{F9E6}/\x{7F79}/g;s/\x{F9E7}/\x{88CF}/g;s/\x{F9E8}/\x{88E1}/g;s/\x{F9E9}/\x{91CC}/g;s/\x{F9EA}/\x{96E2}/g;s/\x{F9EB}/\x{533F}/g;s/\x{F9EC}/\x{6EBA}/g;s/\x{F9ED}/\x{541D}/g;s/\x{F9EE}/\x{71D0}/g;s/\x{F9EF}/\x{7498}/g;s/\x{F9F0}/\x{85FA}/g;s/\x{F9F1}/\x{96A3}/g;s/\x{F9F2}/\x{9C57}/g;s/\x{F9F3}/\x{9E9F}/g;s/\x{F9F4}/\x{6797}/g;s/\x{F9F5}/\x{6DCB}/g;s/\x{F9F6}/\x{81E8}/g;s/\x{F9F7}/\x{7ACB}/g;s/\x{F9F8}/\x{7B20}/g;s/\x{F9F9}/\x{7C92}/g;s/\x{F9FA}/\x{72C0}/g;s/\x{F9FB}/\x{7099}/g;s/\x{F9FC}/\x{8B58}/g;s/\x{F9FD}/\x{4EC0}/g;s/\x{F9FE}/\x{8336}/g;s/\x{F9FF}/\x{523A}/g;s/\x{FA00}/\x{5207}/g;s/\x{FA01}/\x{5EA6}/g;s/\x{FA03}/\x{7CD6}/g;s/\x{FA05}/\x{6D1E}/g;s/\x{FA06}/\x{66B4}/g;s/\x{FA07}/\x{8F3B}/g;s/\x{FA08}/\x{884C}/g;s/\x{FA09}/\x{964D}/g;s/\x{FA0A}/\x{2F92}/g;s/\x{FA0B}/\x{5ED3}/g;s/\x{FA1E}/\x{2F7B}/g;s/\x{FA3C}/\x{2F2C}/g;s/\x{FA95}/\x{2F4D}/g;s/\x{FACE}/\x{2FD4}/g;' *.txt
perl -CSAD -pi -e 's/\x{F900}/\x{8C48}/g;s/\x{F901}/\x{66F4}/g;s/\x{F902}/\x{8ECA}/g;s/\x{F903}/\x{8CC8}/g;s/\x{F904}/\x{6ED1}/g;s/\x{F905}/\x{4E32}/g;s/\x{F906}/\x{53E5}/g;s/\x{F907}/\x{9F9C}/g;s/\x{F908}/\x{9F9C}/g;s/\x{F909}/\x{5951}/g;s/\x{F90A}/\x{91D1}/g;s/\x{F90B}/\x{5587}/g;s/\x{F90C}/\x{5948}/g;s/\x{F90D}/\x{61F6}/g;s/\x{F90E}/\x{7669}/g;s/\x{F90F}/\x{7F85}/g;s/\x{F910}/\x{863F}/g;s/\x{F911}/\x{87BA}/g;s/\x{F912}/\x{88F8}/g;s/\x{F913}/\x{908F}/g;s/\x{F914}/\x{6A02}/g;s/\x{F915}/\x{6D1B}/g;s/\x{F916}/\x{70D9}/g;s/\x{F917}/\x{73DE}/g;s/\x{F918}/\x{843D}/g;s/\x{F919}/\x{916A}/g;s/\x{F91A}/\x{99F1}/g;s/\x{F91B}/\x{4E82}/g;s/\x{F91C}/\x{5375}/g;s/\x{F91D}/\x{6B04}/g;s/\x{F91E}/\x{721B}/g;s/\x{F91F}/\x{862D}/g;s/\x{F920}/\x{9E1E}/g;s/\x{F921}/\x{5D50}/g;s/\x{F922}/\x{6FEB}/g;s/\x{F923}/\x{85CD}/g;s/\x{F924}/\x{8964}/g;s/\x{F925}/\x{62C9}/g;s/\x{F926}/\x{81D8}/g;s/\x{F927}/\x{881F}/g;s/\x{F928}/\x{5ECA}/g;s/\x{F929}/\x{6717}/g;s/\x{F92A}/\x{6D6A}/g;s/\x{F92B}/\x{72FC}/g;s/\x{F92C}/\x{90CE}/g;s/\x{F92D}/\x{4F86}/g;s/\x{F92E}/\x{51B7}/g;s/\x{F92F}/\x{52DE}/g;s/\x{F930}/\x{64C4}/g;s/\x{F931}/\x{6AD3}/g;s/\x{F932}/\x{7210}/g;s/\x{F933}/\x{76E7}/g;s/\x{F934}/\x{8001}/g;s/\x{F935}/\x{8606}/g;s/\x{F936}/\x{865C}/g;s/\x{F937}/\x{8DEF}/g;s/\x{F938}/\x{9732}/g;s/\x{F939}/\x{9B6F}/g;s/\x{F93A}/\x{9DFA}/g;s/\x{F93B}/\x{788C}/g;s/\x{F93C}/\x{797F}/g;s/\x{F93D}/\x{7DA0}/g;s/\x{F93E}/\x{83C9}/g;s/\x{F93F}/\x{9304}/g;s/\x{F940}/\x{9E7F}/g;s/\x{F941}/\x{8AD6}/g;s/\x{F942}/\x{58DF}/g;s/\x{F943}/\x{5F04}/g;s/\x{F944}/\x{7C60}/g;s/\x{F945}/\x{807E}/g;s/\x{F946}/\x{7262}/g;s/\x{F947}/\x{78CA}/g;s/\x{F948}/\x{8CC2}/g;s/\x{F949}/\x{96F7}/g;s/\x{F94A}/\x{58D8}/g;s/\x{F94B}/\x{5C62}/g;s/\x{F94C}/\x{6A13}/g;s/\x{F94D}/\x{6DDA}/g;s/\x{F94E}/\x{6F0F}/g;s/\x{F94F}/\x{7D2F}/g;s/\x{F950}/\x{7E37}/g;s/\x{F951}/\x{964B}/g;s/\x{F952}/\x{52D2}/g;s/\x{F953}/\x{808B}/g;s/\x{F954}/\x{51DC}/g;s/\x{F955}/\x{51CC}/g;s/\x{F956}/\x{7A1C}/g;s/\x{F957}/\x{7DBE}/g;s/\x{F958}/\x{83F1}/g;s/\x{F959}/\x{9675}/g;s/\x{F95A}/\x{8B80}/g;s/\x{F95B}/\x{62CF}/g;s/\x{F95C}/\x{6A02}/g;s/\x{F95D}/\x{8AFE}/g;s/\x{F95E}/\x{4E39}/g;s/\x{F95F}/\x{5BE7}/g;s/\x{F960}/\x{6012}/g;s/\x{F961}/\x{7387}/g;s/\x{F962}/\x{7570}/g;s/\x{F963}/\x{5317}/g;s/\x{F964}/\x{78FB}/g;s/\x{F965}/\x{4FBF}/g;s/\x{F966}/\x{5FA9}/g;s/\x{F967}/\x{4E0D}/g;s/\x{F968}/\x{6CCC}/g;s/\x{F969}/\x{6578}/g;s/\x{F96A}/\x{7D22}/g;s/\x{F96B}/\x{53C3}/g;s/\x{F96C}/\x{585E}/g;s/\x{F96D}/\x{7701}/g;s/\x{F96E}/\x{8449}/g;s/\x{F96F}/\x{8AAA}/g;s/\x{F970}/\x{6BBA}/g;s/\x{F971}/\x{8FB0}/g;s/\x{F972}/\x{6C88}/g;s/\x{F973}/\x{62FE}/g;s/\x{F974}/\x{82E5}/g;s/\x{F975}/\x{63A0}/g;s/\x{F976}/\x{7565}/g;s/\x{F977}/\x{4EAE}/g;s/\x{F978}/\x{5169}/g;s/\x{F979}/\x{51C9}/g;s/\x{F97A}/\x{6881}/g;s/\x{F97B}/\x{7CE7}/g;s/\x{F97C}/\x{826F}/g;s/\x{F97D}/\x{8AD2}/g;s/\x{F97E}/\x{91CF}/g;s/\x{F97F}/\x{52F5}/g;s/\x{F980}/\x{5442}/g;s/\x{F981}/\x{5973}/g;s/\x{F982}/\x{5EEC}/g;s/\x{F983}/\x{65C5}/g;s/\x{F984}/\x{6FFE}/g;s/\x{F985}/\x{792A}/g;s/\x{F986}/\x{95AD}/g;s/\x{F987}/\x{9A6A}/g;s/\x{F988}/\x{9E97}/g;s/\x{F989}/\x{9ECE}/g;s/\x{F98A}/\x{529B}/g;s/\x{F98B}/\x{66C6}/g;s/\x{F98C}/\x{6B77}/g;s/\x{F98D}/\x{8F62}/g;s/\x{F98E}/\x{5E74}/g;s/\x{F98F}/\x{6190}/g;s/\x{F990}/\x{6200}/g;s/\x{F991}/\x{649A}/g;s/\x{F992}/\x{6F23}/g;s/\x{F993}/\x{7149}/g;s/\x{F994}/\x{7489}/g;s/\x{F995}/\x{79CA}/g;s/\x{F996}/\x{7DF4}/g;s/\x{F997}/\x{806F}/g;s/\x{F998}/\x{8F26}/g;s/\x{F999}/\x{84EE}/g;s/\x{F99A}/\x{9023}/g;s/\x{F99B}/\x{934A}/g;s/\x{F99C}/\x{5217}/g;s/\x{F99D}/\x{52A3}/g;s/\x{F99E}/\x{54BD}/g;s/\x{F99F}/\x{70C8}/g;s/\x{F9A0}/\x{88C2}/g;s/\x{F9A1}/\x{8AAA}/g;s/\x{F9A2}/\x{5EC9}/g;s/\x{F9A3}/\x{5FF5}/g;s/\x{F9A4}/\x{637B}/g;s/\x{F9A5}/\x{6BAE}/g;s/\x{F9A6}/\x{7C3E}/g;s/\x{F9A7}/\x{7375}/g;s/\x{F9A8}/\x{4EE4}/g;s/\x{F9A9}/\x{56F9}/g;s/\x{F9AA}/\x{5BE7}/g;s/\x{F9AB}/\x{5DBA}/g;s/\x{F9AC}/\x{601C}/g;s/\x{F9AD}/\x{73B2}/g;s/\x{F9AE}/\x{7469}/g;s/\x{F9AF}/\x{7F9A}/g;s/\x{F9B0}/\x{8046}/g;s/\x{F9B1}/\x{9234}/g;s/\x{F9B2}/\x{96F6}/g;s/\x{F9B3}/\x{9748}/g;s/\x{F9B4}/\x{9818}/g;s/\x{F9B5}/\x{4F8B}/g;s/\x{F9B6}/\x{79AE}/g;s/\x{F9B7}/\x{91B4}/g;s/\x{F9B8}/\x{96B8}/g;s/\x{F9B9}/\x{60E1}/g;s/\x{F9BA}/\x{4E86}/g;s/\x{F9BB}/\x{50DA}/g;s/\x{F9BC}/\x{5BEE}/g;s/\x{F9BD}/\x{5C3F}/g;s/\x{F9BE}/\x{6599}/g;s/\x{F9BF}/\x{6A02}/g;s/\x{F9C0}/\x{71CE}/g;s/\x{F9C1}/\x{7642}/g;s/\x{F9C2}/\x{84FC}/g;s/\x{F9C3}/\x{907C}/g;s/\x{F9C4}/\x{9F8D}/g;s/\x{F9C5}/\x{6688}/g;s/\x{F9C6}/\x{962E}/g;s/\x{F9C7}/\x{5289}/g;s/\x{F9C8}/\x{677B}/g;s/\x{F9C9}/\x{67F3}/g;s/\x{F9CA}/\x{6D41}/g;s/\x{F9CB}/\x{6E9C}/g;s/\x{F9CC}/\x{7409}/g;s/\x{F9CD}/\x{7559}/g;s/\x{F9CE}/\x{786B}/g;s/\x{F9CF}/\x{7D10}/g;s/\x{F9D0}/\x{985E}/g;s/\x{F9D1}/\x{516D}/g;s/\x{F9D2}/\x{622E}/g;s/\x{F9D3}/\x{9678}/g;s/\x{F9D4}/\x{502B}/g;s/\x{F9D5}/\x{5D19}/g;s/\x{F9D6}/\x{6DEA}/g;s/\x{F9D7}/\x{8F2A}/g;s/\x{F9D8}/\x{5F8B}/g;s/\x{F9D9}/\x{6144}/g;s/\x{F9DA}/\x{6817}/g;s/\x{F9DB}/\x{7387}/g;s/\x{F9DC}/\x{9686}/g;s/\x{F9DD}/\x{5229}/g;s/\x{F9DE}/\x{540F}/g;s/\x{F9DF}/\x{5C65}/g;s/\x{F9E0}/\x{6613}/g;s/\x{F9E1}/\x{674E}/g;s/\x{F9E2}/\x{68A8}/g;s/\x{F9E3}/\x{6CE5}/g;s/\x{F9E4}/\x{7406}/g;s/\x{F9E5}/\x{75E2}/g;s/\x{F9E6}/\x{7F79}/g;s/\x{F9E7}/\x{88CF}/g;s/\x{F9E8}/\x{88E1}/g;s/\x{F9E9}/\x{91CC}/g;s/\x{F9EA}/\x{96E2}/g;s/\x{F9EB}/\x{533F}/g;s/\x{F9EC}/\x{6EBA}/g;s/\x{F9ED}/\x{541D}/g;s/\x{F9EE}/\x{71D0}/g;s/\x{F9EF}/\x{7498}/g;s/\x{F9F0}/\x{85FA}/g;s/\x{F9F1}/\x{96A3}/g;s/\x{F9F2}/\x{9C57}/g;s/\x{F9F3}/\x{9E9F}/g;s/\x{F9F4}/\x{6797}/g;s/\x{F9F5}/\x{6DCB}/g;s/\x{F9F6}/\x{81E8}/g;s/\x{F9F7}/\x{7ACB}/g;s/\x{F9F8}/\x{7B20}/g;s/\x{F9F9}/\x{7C92}/g;s/\x{F9FA}/\x{72C0}/g;s/\x{F9FB}/\x{7099}/g;s/\x{F9FC}/\x{8B58}/g;s/\x{F9FD}/\x{4EC0}/g;s/\x{F9FE}/\x{8336}/g;s/\x{F9FF}/\x{523A}/g;s/\x{FA00}/\x{5207}/g;s/\x{FA01}/\x{5EA6}/g;s/\x{FA03}/\x{7CD6}/g;s/\x{FA05}/\x{6D1E}/g;s/\x{FA06}/\x{66B4}/g;s/\x{FA07}/\x{8F3B}/g;s/\x{FA08}/\x{884C}/g;s/\x{FA09}/\x{964D}/g;s/\x{FA0A}/\x{2F92}/g;s/\x{FA0B}/\x{5ED3}/g;s/\x{FA1E}/\x{2F7B}/g;s/\x{FA3C}/\x{2F2C}/g;s/\x{FA95}/\x{2F4D}/g;s/\x{FACE}/\x{2FD4}/g;' *.txt
2015年8月1日 星期六
MediaWiki 的維護工具
https://en.wikipedia.org/wiki/Wikipedia:Creating_a_bot
基本 bot 概念的說明,最後列出了各種語言所寫的 bot ;更多的列表在 https://www.mediawiki.org/wiki/API:Client_code
https://www.mediawiki.org/wiki/Manual:Parameters_to_Special:Export
批次匯出/匯入的方式,適用於 1.16 版以後
https://www.mediawiki.org/wiki/Special:Version
https://en.wikipedia.org/wiki/Special:Version
目前的版本號;但是不同版本的 wiki 查詢網址也不同,滿冏的…
https://github.com/eldur/jwbf
jwbf 顧名思義就是用 java 寫成的。
https://github.com/MER-C/wiki-java
這也是用 java 寫的,但關注度似乎較低。
http://search.cpan.org/~lifeguard/MediaWiki-Bot-5.006002/lib/MediaWiki/Bot.pm
perl 寫的 bot
https://github.com/oliver-moran/mediawiki
node.js 寫的 bot
https://www.mediawiki.org/wiki/Manual:Pywikibot
https://github.com/alexz-enwp/wikitools
https://github.com/mwclient/mwclient
https://github.com/earwig/mwparserfromhell
https://help.ubuntu.com/community/ApacheMySQLPHP
這個頁面有些常用指令,如重開 apache :
sudo service apache2 restart
https://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Ubuntu (Ubuntu限定)
https://www.mediawiki.org/wiki/Manual:Installing_MediaWiki/zh-hant (資料較不詳細,參考用)
基本 bot 概念的說明,最後列出了各種語言所寫的 bot ;更多的列表在 https://www.mediawiki.org/wiki/API:Client_code
https://www.mediawiki.org/wiki/Manual:Parameters_to_Special:Export
批次匯出/匯入的方式,適用於 1.16 版以後
https://www.mediawiki.org/wiki/Special:Version
https://en.wikipedia.org/wiki/Special:Version
目前的版本號;但是不同版本的 wiki 查詢網址也不同,滿冏的…
https://github.com/eldur/jwbf
jwbf 顧名思義就是用 java 寫成的。
https://github.com/MER-C/wiki-java
這也是用 java 寫的,但關注度似乎較低。
http://search.cpan.org/~lifeguard/MediaWiki-Bot-5.006002/lib/MediaWiki/Bot.pm
perl 寫的 bot
https://github.com/oliver-moran/mediawiki
node.js 寫的 bot
python 寫的 bot
https://www.mediawiki.org/wiki/Manual:Pywikibot
https://github.com/alexz-enwp/wikitools
https://github.com/mwclient/mwclient
https://github.com/earwig/mwparserfromhell
lamp on ubuntu安裝說明
https://help.ubuntu.com/community/ApacheMySQLPHP
這個頁面有些常用指令,如重開 apache :
sudo service apache2 restart
安裝 mediawiki 說明
https://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Ubuntu (Ubuntu限定)
https://www.mediawiki.org/wiki/Manual:Installing_MediaWiki/zh-hant (資料較不詳細,參考用)
2015年7月29日 星期三
對某個目錄下所有檔案作某個動作的指令
參考 http://stackoverflow.com/questions/29232229/how-to-couple-xargs-with-pdftotext-converter-to-search-inside-multiple-pdf-files
主角是 find ,不使用 xargs 時,搭配 -exec 指令:
使用 xargs 時,搭配 -print0 指令:
看來前者是比較簡潔一點
主角是 find ,不使用 xargs 時,搭配 -exec 指令:
find ~/.personal/tips \
-type f \
-iname "*.pdf" \
-exec pdftotext '{}' - ';' \
| grep hot使用 xargs 時,搭配 -print0 指令:
find ~/.personal/tips \
-type f \
-iname "*.pdf" \
-print0 \
| xargs -0 -J % -n 1 pdftotext % - \
| grep hot看來前者是比較簡潔一點
ubuntu上把pdf轉成純文字的解決方案
pdftotext
使用說明參考 http://linux.die.net/man/1/pdftotext
Options
- -f number
- Specifies the first page to convert.
- -l number
- Specifies the last page to convert.
- -r number
- Specifies the resolution, in DPI. The default is 72 DPI.
- -x number
- Specifies the x-coordinate of the crop area top left corner
- -y number
- Specifies the y-coordinate of the crop area top left corner
- -W number
- Specifies the width of crop area in pixels (default is 0)
- -H number
- Specifies the height of crop area in pixels (default is 0)
- -layout
- Maintain (as best as possible) the original physical layout of the text. The default is to 'undo' physical layout (columns, hyphenation, etc.) and output the text in reading order.
2015年7月24日 星期五
2015年7月20日 星期一
" 大數據(big data)"之"方法論(methodology)"
http://www.36dsj.com/archives/247 這篇講得不錯,四平八穩
http://www.36dsj.com/archives/8911 這篇從ML的角度來講,所以偏向AI
在規則的發現上,有兩種方式,一種從統計的角度出發(Association Rules),一種從NLP的角度下手(Grammar Induction)
http://blog.csdn.net/gjwang1983/article/details/45015203
http://blog.csdn.net/qq_25684755/article/details/46584805
https://github.com/dengyishuo/Top10Algorithm/blob/master/apriori/arules.md
應用在文字探勘,有以下應用
http://blog.csdn.net/u013946794/article/details/44246569
http://qxde01.blog.163.com/blog/static/6733574420132915952828/
http://qxde01.blog.163.com/blog/static/673357442013355192638/
http://www.36dsj.com/archives/8911 這篇從ML的角度來講,所以偏向AI
在規則的發現上,有兩種方式,一種從統計的角度出發(Association Rules),一種從NLP的角度下手(Grammar Induction)
關聯式規則(Association Rules, AR)
https://zh.wikipedia.org/wiki/%E5%85%B3%E8%81%94%E5%BC%8F%E8%A7%84%E5%88%99http://blog.csdn.net/gjwang1983/article/details/45015203
http://blog.csdn.net/qq_25684755/article/details/46584805
https://github.com/dengyishuo/Top10Algorithm/blob/master/apriori/arules.md
應用在文字探勘,有以下應用
http://blog.csdn.net/u013946794/article/details/44246569
http://qxde01.blog.163.com/blog/static/6733574420132915952828/
http://qxde01.blog.163.com/blog/static/673357442013355192638/
2015年7月19日 星期日
程式語言間的語法比較: RosettaCode.org
以 perl 常用的 map / grep 為例
http://rosettacode.org/wiki/List_comprehensions#Perl
有中文的介紹可參考
http://rosettacode.org/wiki/List_comprehensions#Perl
有中文的介紹可參考
这个网站的要旨到底是什么?比如说你会 A 语言,又想看看如果用 B 语言写的话会如何。那么通过很多问题的解决的对比,你应该可以了解到 B 语言的语法,以及它跟你会的 A 语言的关系了。然后你就会注意到语言的设计模式和行为——也就是这门语言的习惯。你也会看到哪些习惯你已经有了,哪些习惯正则阻碍你的发展。
2015年7月18日 星期六
ubuntu下對應到ultraedit的find in files的指令
http://edsionte.com/techblog/archives/3164
以前只會一招,就是用find搭配grep xargs,但是語法不好記,指令又長
這篇介紹的 grep -R -w -n "關鍵字" "目錄",非常好用
現在我幾乎找不到任何原因在 windows 下寫程式了…
2015年7月17日 星期五
heatmap究竟能畫得多複雜?
heatmap 的語法可參考
提到的"微博"(大陸的山寨版tweet)有以下幾個
http://www.weibo.com/fly51fly
http://www.weibo.com/haoawesome
https://github.com/PuddingNnn/Rweibo/blob/master/topic/topicmodel.R
組織學、胚胎學可以利用大量的基因序列來做分析
http://www.slideshare.net/jvhemert/escience-research
2015年7月14日 星期二
R的語法之"快快樂樂學"(喵的該不會真有這本書吧XD)
http://joe11051105.gitbooks.io/r_basic/content/variable_and_data/vector.html
我最欣賞這段講下標的部分
所以從 perl 的角度來看,它既是 array 又是 hash 囉?!
我最欣賞這段講下標的部分
所以從 perl 的角度來看,它既是 array 又是 hash 囉?!
2015年7月11日 星期六
在ubuntu上用R進行中文 Text Mining
- 先備知識:R语言环境下的文本挖掘 , R之文本挖掘 , 数据科学18:文本挖掘1 。嚴格來說這幾篇都是翻譯自 tm 模組作者的這篇文章: Introduction to the tm Package Text Mining in R
- 範例: https://github.com/JohnsonHsieh/ecfa/blob/master/myText2.R ,是一個完整的專案
- 上述github專案主要參考這篇文章 ;基本上文章寫成至今已經兩年多了,ptt的一些網頁協定(https)可能有改(推測在2014年的4月到8月間,如 "www.ptt.cc/bbs/StupidClown/index" 改成 "https://www.ptt.cc/bbs/StupidClown/index") , 因此抓取文章的部分建議參考以下所列的網頁
- https://www.snip2code.com/Snippet/143970/-anted-Sna ,特色在於未使用 rwordseg ,單純看推文者和作者間的關係
- https://github.com/agilearning/RPTT/blob/master/R/RPTT.R ,有三個函數可供使用,以抓取索引頁、文章連結、文章內容 ; 同作者另起了新的專案,附上函數的使用範例,可參考 https://github.com/agilearning/RTextMining
- 其它潛在應用可參考 rfacebook ,可以抓 FB 上的文章
英文 text mining 資源
https://cran.r-project.org/web/views/NaturalLanguageProcessing.html
http://www.rdatamining.com/examples/text-mining
http://faculty.chicagobooth.edu/matt.taddy/teaching/text.R
http://search.cpan.org/~davor/Statistics-R-IO-0.101/lib/Statistics/R/IO.pm
http://search.cpan.org/dist/Statistics-RserveClient-0.12/lib/Statistics/RserveClient.pm
http://search.cpan.org/~fangly/Statistics-R-0.33/lib/Statistics/R.pm
http://www.amazon.com/Roger-Bilisoly/e/B001JSCDN4/ref=ntt_dp_epwbk_0
http://lopen.linguistics.ntu.edu.tw/PTT/
這個網站很有趣,是台大語言所架設的,包含了2014年起收集的 ptt 語料,中文斷字詞的線上查詢。
其它服務還有:前後綴、相關字、情緒判別, api 要註冊才能用來下載 ptt 文章(還好目前看來是免費的), wordcloud 目前提供 gossiping / hate 兩個版的輸出。看來用的是中研院的斷詞,搭配自建字庫不是經常更新的樣子。
與 perl 的協作
http://search.cpan.org/~davor/Statistics-R-IO-0.101/lib/Statistics/R/IO.pm
http://search.cpan.org/dist/Statistics-RserveClient-0.12/lib/Statistics/RserveClient.pm
http://search.cpan.org/~fangly/Statistics-R-0.33/lib/Statistics/R.pm
計算語言學
http://www.amazon.com/Roger-Bilisoly/e/B001JSCDN4/ref=ntt_dp_epwbk_0
http://lopen.linguistics.ntu.edu.tw/PTT/
這個網站很有趣,是台大語言所架設的,包含了2014年起收集的 ptt 語料,中文斷字詞的線上查詢。
其它服務還有:前後綴、相關字、情緒判別, api 要註冊才能用來下載 ptt 文章(還好目前看來是免費的), wordcloud 目前提供 gossiping / hate 兩個版的輸出。看來用的是中研院的斷詞,搭配自建字庫不是經常更新的樣子。
2015年7月10日 星期五
在ubuntu 14.04上安裝 R & RStudio
第一步要安裝 R ,參考 http://taiwanrusergroup.github.io/DSC2014Tutorial/ 輸入以下指令
sudo sh -c 'echo "deb http://cran.csie.ntu.edu.tw/bin/linux/ubuntu trusty/" >> /etc/apt/sources.list'
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys E084DAB9
sudo apt-get update && sudo apt-get install -y r-base libcurl4-openssl-dev libxml2-dev espeak
標紅色的指令應是網頁上筆誤,要加一下
第二步要安裝 RStudio , 到以下網頁抓合用的下來,我抓的是 RStudio 0.99.464 - Ubuntu 12.04+/Debian 8+ (64-bit)
https://www.rstudio.com/products/rstudio/download/
http://www.cc.ntu.edu.tw/chinese/epaper/0030/20140920_3006.html 快速上手,花個幾分鐘看看
http://taiwanrusergroup.github.io/DSC2014Tutorial/ 另有不少教學資源,我相信是目前為止最好的網頁,有空的話我也想好好看看~
以下為非必要步驟,想玩玩 text mining 文字探勘的話可以試試…
第三步裝 jdk (不要裝oracle的哦,否則…), 參考 http://linuxpilot.com/ubuntu-java 輸入:
sudo apt-get install default-jdk
第四步,"用R進行中文 text Mining"
按他介紹的步驟玩玩,但請先詳讀以下附註。
PS.
1. DSC2014網頁中提到"如果是其他版本的使用者,請修改上述 trusty 的部份。"這對ubuntu 的初學者來說還滿容易發生問題,參考以下連結以了解版本號對應的命名(就像是iOS 的 snow leopard,你懂的)
https://wiki.ubuntu.com/Releases
2. /usr/lib/R/etc/javaconf 這個檔案,在安裝R時寫入了預設值 JAVA_HOME ,如果日後安裝了新的 java 版本,這個值是不會自動更新的。怎麼處理?你懂的~
3. 安裝 rJava 時發生任何問題,請參考 http://stackoverflow.com/questions/12872699/error-unable-to-load-installed-packages-just-now ; 反正我現在都是執行 sudo R CMD javareconf && rstudio &
4. 安裝 rwordseg 時,如果在非 windows 平台上會有問題。上述網頁的作者應該是使用 windows 的環境,壓縮檔是 zip 格式, rstudio 預設解壓要的是 .tar.gz ,所以無法自動安裝。解決方式就是把 zip 檔抓回來,解壓後再壓成 .tar.gz ,然後用 rstudio 的選單 Tools -> Install Packages... 手動安裝; twcn 的安裝也有類似問題,也是抓 zip 檔安裝就解決了
sudo sh -c 'echo "deb http://cran.csie.ntu.edu.tw/bin/linux/ubuntu trusty/" >> /etc/apt/sources.list'
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys E084DAB9
sudo apt-get update && sudo apt-get install -y r-base libcurl4-openssl-dev libxml2-dev espeak
標紅色的指令應是網頁上筆誤,要加一下
第二步要安裝 RStudio , 到以下網頁抓合用的下來,我抓的是 RStudio 0.99.464 - Ubuntu 12.04+/Debian 8+ (64-bit)
https://www.rstudio.com/products/rstudio/download/
http://www.cc.ntu.edu.tw/chinese/epaper/0030/20140920_3006.html 快速上手,花個幾分鐘看看
http://taiwanrusergroup.github.io/DSC2014Tutorial/ 另有不少教學資源,我相信是目前為止最好的網頁,有空的話我也想好好看看~
以下為非必要步驟,想玩玩 text mining 文字探勘的話可以試試…
第三步裝 jdk (不要裝oracle的哦,否則…), 參考 http://linuxpilot.com/ubuntu-java 輸入:
sudo apt-get install default-jdk
第四步,"用R進行中文 text Mining"
按他介紹的步驟玩玩,但請先詳讀以下附註。
PS.
1. DSC2014網頁中提到"如果是其他版本的使用者,請修改上述 trusty 的部份。"這對ubuntu 的初學者來說還滿容易發生問題,參考以下連結以了解版本號對應的命名(就像是iOS 的 snow leopard,你懂的)
https://wiki.ubuntu.com/Releases
2. /usr/lib/R/etc/javaconf 這個檔案,在安裝R時寫入了預設值 JAVA_HOME ,如果日後安裝了新的 java 版本,這個值是不會自動更新的。怎麼處理?你懂的~
4. 安裝 rwordseg 時,如果在非 windows 平台上會有問題。上述網頁的作者應該是使用 windows 的環境,壓縮檔是 zip 格式, rstudio 預設解壓要的是 .tar.gz ,所以無法自動安裝。解決方式就是把 zip 檔抓回來,解壓後再壓成 .tar.gz ,然後用 rstudio 的選單 Tools -> Install Packages... 手動安裝; twcn 的安裝也有類似問題,也是抓 zip 檔安裝就解決了
2015年7月6日 星期一
在heroku的app中整合FB或google帳號
首先要先了解heroku新增app的整個流程
再來要了解FB新建app認證的流程,強烈建議參考以下教學:
建置一個支援google、Facebook帳號可登錄的MVC5應用程式
有一步"Valid OAuth redirect URIs"是最重要的,這最後我們再談,詳細說明在官方網頁:
Lock Down Your Facebook App Settings
以現成的登入套件為例:
https://github.com/jaredhanson/passport-facebook
把它的登入範例抓下來,之後有三個檔案要新增/修改:
(參考 Hosting a Node app on Heroku , How to Deploy a Node.js App to Heroku )
這樣就成功了嗎?不,登入鍵按下後會出現以下錯誤訊息:
再來要了解FB新建app認證的流程,強烈建議參考以下教學:
建置一個支援google、Facebook帳號可登錄的MVC5應用程式
有一步"Valid OAuth redirect URIs"是最重要的,這最後我們再談,詳細說明在官方網頁:
Lock Down Your Facebook App Settings
以現成的登入套件為例:
https://github.com/jaredhanson/passport-facebook
把它的登入範例抓下來,之後有三個檔案要新增/修改:
(參考 Hosting a Node app on Heroku , How to Deploy a Node.js App to Heroku )
- 新增檔案Procfile,告訴 heroku 如何啟動,內容就一行:web: node web.js
- 本地端環境設定,新增檔案.env,告訴 heroku 要開那個port,內容就一行:PORT=80。遠端環境設定,命令列下執行 heroku config:set PORT=80
- 改 app.js 中的對應內容,callbackURL 中的主機要改成app的網址,FACEBOOK_APP_ID / FACEBOOK_APP_SECRET 要改成FB給你的值;最重要的是,app.listen 那行要改成 app.listen(process.env.PORT); 沒改的話 APP 啟動都會逾時
這樣就成功了嗎?不,登入鍵按下後會出現以下錯誤訊息:
應用程式的設定不接受這個網址。: 應用程式的設定不接受所提供之一或多個網址。網址必須符合網站網址或畫布(Canvas)應用程式網址;或者,網域必須是應用程式網域的子網域之一這就是魔鬼中的細節啦,請把 app.js 中的 callbackURL 回填到FB的"Valid OAuth redirect URIs" 並儲存,之後就OK了
2015年7月2日 星期四
javascript框架回顧:Backbone – React & Angular – Ember – Meteor
http://www.chriskrycho.com/2015/unsurprisingly-in-flux.html
這篇文章中作者的好惡非常明顯,目前的情況他最推薦的是 Ember
https://help.optimizely.com/hc/en-us/articles/203326524-AngularJS-Backbone-js-React-and-Single-Page-Applications
從SPA(single page application)的角度所做的評析,目前流行部分更新網頁以加快速度
這篇文章中作者的好惡非常明顯,目前的情況他最推薦的是 Ember
https://help.optimizely.com/hc/en-us/articles/203326524-AngularJS-Backbone-js-React-and-Single-Page-Applications
從SPA(single page application)的角度所做的評析,目前流行部分更新網頁以加快速度
2015年6月16日 星期二
2015年6月11日 星期四
windows 8 64-bit 更新後,檔案管理員在focus到pdf檔時就當掉
請服用
http://superuser.com/questions/882258/windows-explorer-stops-showing-pdfs-in-the-preview-pane
關閉檔案預覽功能
http://superuser.com/questions/882258/windows-explorer-stops-showing-pdfs-in-the-preview-pane
關閉檔案預覽功能
2015年6月7日 星期日
JS workflow on heroku
http://www.sitepoint.com/deploying-camel-js-blog-heroku/
https://scotch.io/tutorials/how-to-deploy-a-node-js-app-to-heroku
In sum:
Run once:
https://scotch.io/tutorials/how-to-deploy-a-node-js-app-to-heroku
In sum:
Run once:
- git clone https://github.com/AAA/BBB.git & cd BBB(if required)
- if start from scratch, run "git init"
- heroku login
- heroku create
- heroku ps:scale web=1 (optional?)
Run as you change code / debug:
- git add .
- git commit -m "MMM"
- git push heroku master
- heroku open (for viewing the results remotely)
- foreman start (for starting local server with .env settings; don't run node directly)
Restart server:
heroku restart
Visual Studio Code... definitely a must learn this summer
http://www.caseyliss.com/2015/5/1/visual-studio-code
https://code.visualstudio.com//
https://code.visualstudio.com//
2015年4月25日 星期六
npm 在 windows 上安裝新套件的目錄
雖然官網 https://docs.npmjs.com/files/folders 說是安裝在 node.exe 的所在目錄,但根據實測是安裝在執行 npm 時所在的目錄下
滿令人困惑的…留個記錄
另外第一次安裝新套件時會出現錯誤訊息,解決方式在 http://stackoverflow.com/questions/25093276/node-js-windows-error-enoent-stat-c-users-rt-appdata-roaming-npm
滿令人困惑的…留個記錄
另外第一次安裝新套件時會出現錯誤訊息,解決方式在 http://stackoverflow.com/questions/25093276/node-js-windows-error-enoent-stat-c-users-rt-appdata-roaming-npm
client side javascript library 移植到 node.js 時的考量
http://www.codeproject.com/Articles/568136/Porting-and-Extending-PDFJS-to-NodeJS
這篇文章主要是在講如何將 pdf.js 移植到 node.js 上作為伺服端的程式庫。當程式庫在設計時沒有與瀏覽器作適當的 decouple 時,這個移植就會是個大工程,可以參考 pdf2json 專案(是本文作者張先生的作品)。這篇文章講到幾個重點,例如 global 變數要作什麼處理,伺服端沒有的函式、物件要怎麼辦,等等的問題。
這篇文章主要是在講如何將 pdf.js 移植到 node.js 上作為伺服端的程式庫。當程式庫在設計時沒有與瀏覽器作適當的 decouple 時,這個移植就會是個大工程,可以參考 pdf2json 專案(是本文作者張先生的作品)。這篇文章講到幾個重點,例如 global 變數要作什麼處理,伺服端沒有的函式、物件要怎麼辦,等等的問題。
在命令提示視窗(Command Prompt)顯示UTF-8內容
方法1:使用 powershell 代替 cmd.exe (推薦)
方法2 :使用 chcp (不推)
http://blog.darkthread.net/post-2011-08-11-command-prompt-codepage.aspx
使用 chcp 65001 指令,但是 python 的互動模式會無法正常工作。切回原來狀態要下達:
chcp 950
方法2 :使用 chcp (不推)
http://blog.darkthread.net/post-2011-08-11-command-prompt-codepage.aspx
使用 chcp 65001 指令,但是 python 的互動模式會無法正常工作。切回原來狀態要下達:
chcp 950
由 node.js 重新認識 javascript
node.js 的出現,改變了大家的認知,那就是" javascript 是專為瀏覽器而存在的" 的不正確。事實上,就像 PHP 可以作為腳本語言使用, node.js 的出現也使得 javascript 作為泛用腳本語言成為常態。(這泛用是針對 M$ 的 cscript 而言 XD)
當然, node.js 比起 php 又好上一截,它通吃前後兩端,因此同一個商業邏輯只要寫一次,這是為什麼 TIOBE 網站中這兩個語言互有消長的原因吧。
使用 docker 安裝 nodejs (XNIX系統限定) http://blog.abhinav.ca/blog/2014/06/17/develop-a-nodejs-app-with-docker/
陳鍾誠老師對 nodejs 的上手教學
http://justindavis.co/2014/11/24/using-command-line-arguments-in-a-node-script/
http://stackoverflow.com/questions/12398236/one-liner-nix-command-to-pipe-json-object-keys-as-arguments-to-shell-command
使用同步子行程取得額外訊息 https://strongloop.com/strongblog/node-js-v0-12-shell-programming-synchronous-child-process/
同步法枚舉所有子目錄/檔案 http://blog.modulus.io/nodejs-scripts
https://github.com/substack/minimist
用 Node.js 學 JavaScript 語言(1)簡介與安裝
用 Node.js 學 JavaScript 語言(2)基本控制
用 Node.js 學 JavaScript 語言(3)函數、參數與閉包
JavaScript 語言核心(1)重新開始 (系列文十餘篇,可以由頁面所附連結造訪)
當然, node.js 比起 php 又好上一截,它通吃前後兩端,因此同一個商業邏輯只要寫一次,這是為什麼 TIOBE 網站中這兩個語言互有消長的原因吧。
簡介
對寫程式有概念的人,可以簡單回顧一下 nodejs使用 docker 安裝 nodejs (XNIX系統限定) http://blog.abhinav.ca/blog/2014/06/17/develop-a-nodejs-app-with-docker/
陳鍾誠老師對 nodejs 的上手教學
以 node.js 撰寫腳本程式
中文
[Node.js] 學習筆記:取得命令列參數、與使用 Numbers() 轉換數字英文
http://shapeshed.com/command-line-utilities-with-nodejs/http://justindavis.co/2014/11/24/using-command-line-arguments-in-a-node-script/
http://stackoverflow.com/questions/12398236/one-liner-nix-command-to-pipe-json-object-keys-as-arguments-to-shell-command
使用同步子行程取得額外訊息 https://strongloop.com/strongblog/node-js-v0-12-shell-programming-synchronous-child-process/
同步法枚舉所有子目錄/檔案 http://blog.modulus.io/nodejs-scripts
命令列參數的處理方式
https://github.com/bcoe/yargshttps://github.com/substack/minimist
javascript 教學
用 Node.js 學 JavaScript 語言(2)基本控制
用 Node.js 學 JavaScript 語言(3)函數、參數與閉包
JavaScript 語言核心(1)重新開始 (系列文十餘篇,可以由頁面所附連結造訪)
2015年4月16日 星期四
網站排名查詢:alexa
http://www.alexa.com/topsites/countries/TW
這是以國家來區分的排名,例如台灣的熱門網站列表
想要做 data mining / metasearch 的話,這是個不錯的參考資料
這是以國家來區分的排名,例如台灣的熱門網站列表
想要做 data mining / metasearch 的話,這是個不錯的參考資料
2015年4月13日 星期一
windows 上手動安裝 perl 模組
其實在 cpan 裏面的模組,不是全部都需要 compile 它的 makefile 才能運作。很多情況下,作者是使用了預設的工具 makemaker 來建立整個 toolchain ,但是其實裏面沒有 c 的原始碼需要編譯,只要把它解壓縮到 perl 安裝目錄的 lib 子目錄就可以正常的使用;甚至更懶一點,解壓在任意位置後,改寫 INC 變數將該位置納入搜尋模組的環境變數;最懶的情況就是解壓後,直接在解壓的目錄引用該模組,這是唯一不需任何設定的情況,因為 perl 的預設搜尋位置是有該 main:: 模組所在目錄的。因此即使沒有人 port 到 ppm ,在 windows 上還是可以使用大部份 cpan 上的模組的。
2015年4月10日 星期五
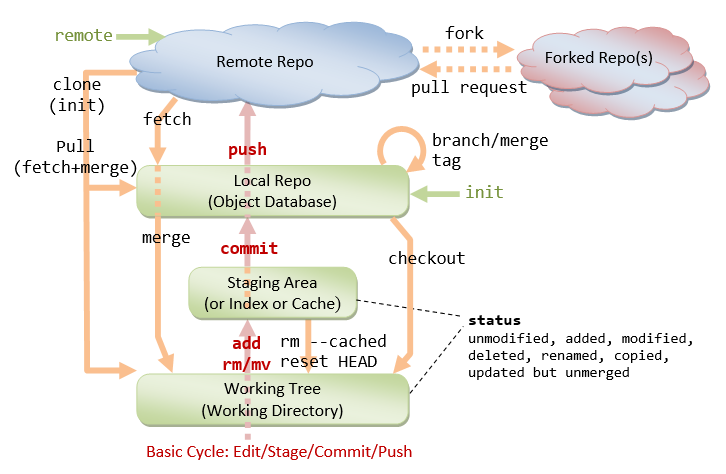
30秒了解git
這是最常被拿來說明 git 的一張圖,就用它來說明這些名詞。
- branch:每一條由上由下由箭頭所組成的直線,圖中還以同樣顏色的小圓點表示分/合
- tag :上面說到的小圓點,就是使用者在某個時間點幫某些檔案打上的版本號碼
- commit:承上,打版本號碼這個動作就叫做commit
- index / stage:承上上,"某些檔案"的列表,稱之
- push:兩個branch匯集到同一個小圓點
- merge:承上,解決匯集時內容不同的過程
- branching:產生一個新的branch這個動作,是push的相反,一個小圓發出兩個箭頭
- head:任一個branch中最新的一版(最下面的小圓點);符號參照名稱 (symref)
- clone:在另一個資料庫複製某個branch(的某個tag,通常是最新的一版)
2015年4月9日 星期四
git與google drive(或dropbox)並用以進行版本控制及協同作業
Background
git 的功能就是版本控制及協同作業,google drive則是利用它的雲端硬碟來進行檔案同步備份作業,並且利用google的帳號來進行權限的控管。作業方式可以參考這個網站:http://www.coder.com.tw/blog/system/windows_tortoisegit_googledrive/
為何要做版本控制呢? 因為我們要知道不同的使用者對同一個檔案做過什麼修改,而這些修改是必需要以時間軸來呈現的 (tag) ,以方便我們能夠在有需要時可以凍結在某個先前的版本。甚至有時為了測試或跨平台的原因,我們需要維持同時存在有多個並存的版本,這就是另一個分支 (branch) 的概念。
remote vs local repository
而為了進行協同作業,在使用git時有兩個重要的觀念:- remote repository (=server): 基本上它就是一個資料庫/數據庫,為了能讓所有人能夠協同作業,它的實體是在網路上一個大家都能看得到的目錄上,這個目錄在使用google drive時就是一個被google drive所管理的目錄,凡是有存取 google drive 權限的帳號,都能夠對這個數據庫進行讀寫。值得注意的是,由於使用了 google drive 來做為檔案同步的機制,因此它在本機上會複製成為一個檔案總管看得到的目錄;雖然我們還是叫它 remote repository ,但是它實際上已經被複製到本機 (local) 的磁碟裏面了。 這個 repository 必需要使用 git init --bare 指令建立
- local repository (=working directory): 我們不能在剛才提到的那個目錄進行編輯檔案的工作,這是因為當我們在編輯任何檔案的時候,它會進入一個"鎖定"的狀態,不允許其它人同時對這個檔案進行編輯,這是一個電腦作業系統在設計上的一個先天上的限制,但如此一來就違背了當初我們使用 git 的精神--協同作業。因此不管那一種版本控制系統,為了避免這種 interlock (互相鎖定) 甚至 deadlock (鎖死) 的情況出現,解決的方式都是一樣的,那就是:在另外一個目錄進行工作,然後只在需要與資料庫核對或同步資料的時候,才會對資料庫進行核對、同步。這個目錄就是工作目錄,術語上叫做 local repository 。 這個 repository 通常是使用 git clone [上面那個bare repo在本機對應的 dropbox 絕對目錄,或是 github 上的 http://XXXXXXXX/*.git] 指令建立
commit / push / pull
commit 簡單來說,就是把一群檔案打上版本編號,就是這樣。
push / pull 相對來說稍微複雜一點。最單純的情況就是,我們核對兩個資料庫,然後把版本新的檔案蓋掉版本舊的檔案,不過魔鬼藏在細節裏,版本控制做得好不好,就決定在這個"核對=>蓋掉"的動作裏面,尤其是發生下述的"衝突"情況時。push 主要是更新 remote ,而 pull 是更新 local repository 。
衝突!!
push 時經常出現的問題就是,有兩個人以上對同一個檔案進行修改後,要把這個檔案push回同一個repository,因而後push的使用者會發生衝突。通常的解決方式都是使用 diff 這個公用程式,以人工的方式決定檔案的修改,然後再 push 回去。
branch vs head vs tag
之前提到的分支,是有點像平行時空這樣的概念,而 pull/push 時我們都是針對 各個 repo 所選定的 branch 的最新版本(稱為head)來進行比較或同步。建議閱讀"A successful Git branching model"這篇文章,該作者也為寫了 git flow 工具;搜尋一下就有很多版本的中譯,但是基本的精神是一致的。例如這篇。
30 天精通 Git 版本控管
github 上協作的活動流程 https://guides.github.com/introduction/flow/
版本號的意義 http://semver.org/
How to get started with GIT and work with GIT Remote Repo 滿工程導向的解說,工程師面向
Further readings
30 天精通 Git 版本控管
github 上協作的活動流程 https://guides.github.com/introduction/flow/
版本號的意義 http://semver.org/
How to get started with GIT and work with GIT Remote Repo 滿工程導向的解說,工程師面向
20170206更新
這篇文章被訪問的次數滿多的,我要再次推薦一下 30 天精通 Git 版本控管 (03):建立儲存庫 , 這裏面寫得滿好,我針對 git init --bare 補充一下。"org mode"的線上教學(教程)資源
1. http://www.zhihu.com/question/27353841
這個網頁雖然沒交待得很清楚,安裝方式也有點過時,因為 org 現在已經內建在最新版的 emacs 24.4 當中。但是網頁裏的截圖很精確的表達了使用 org 的優點,匯出 pdf 時非常美觀
2. http://coldnew.github.io/blog/2013/08/04_9cb53.html
coldnew 這篇文章的重點是他附的連結,在coscup 2013演講時的幻燈片,是比較詳盡的介紹
3. http://ithelp.ithome.com.tw/question/10140099
這是一系列的"emacs新思維"文章,整體來說對org的了解很有幫助,想快速上手看第23天即可
關於最有名的 org-mode 的簡介!
[EMACS新思維 第二十三天] Org-mode (一)
[EMACS新思維 第二十四天] Org-mode (二)
[EMACS新思維 第二十五天] Org-mode (三)
[EMACS新思維 第二十六天] Org-mode (四)
[EMACS新思維 第二十七天] Org-mode (五)
4. http://kuanyui.github.io/2014/05/10/emacs-org-mode-xelatex-output-chinese-pdf/
匯出為PDF檔時還是有一些小撇步,可以從這篇找到一些資料
這個網頁雖然沒交待得很清楚,安裝方式也有點過時,因為 org 現在已經內建在最新版的 emacs 24.4 當中。但是網頁裏的截圖很精確的表達了使用 org 的優點,匯出 pdf 時非常美觀
2. http://coldnew.github.io/blog/2013/08/04_9cb53.html
coldnew 這篇文章的重點是他附的連結,在coscup 2013演講時的幻燈片,是比較詳盡的介紹
3. http://ithelp.ithome.com.tw/question/10140099
這是一系列的"emacs新思維"文章,整體來說對org的了解很有幫助,想快速上手看第23天即可
關於最有名的 org-mode 的簡介!
[EMACS新思維 第二十三天] Org-mode (一)
[EMACS新思維 第二十四天] Org-mode (二)
[EMACS新思維 第二十五天] Org-mode (三)
[EMACS新思維 第二十六天] Org-mode (四)
[EMACS新思維 第二十七天] Org-mode (五)
4. http://kuanyui.github.io/2014/05/10/emacs-org-mode-xelatex-output-chinese-pdf/
匯出為PDF檔時還是有一些小撇步,可以從這篇找到一些資料
org mode匯出slide的幾種選擇
http://www.v2ex.com/t/113949
覺得都沒有整合得很好,滿可惜的…
此文作者推薦的 ox-reveal , 似乎需要的 ox.el 版本與 elpa 提供的不同,執行時出現錯誤訊息:
or: Symbol's function definition is void: org-export-get-headline-id
解決方式就是自行加上這個函數定義到 ox.el
(defun org-export-get-headline-id (headline info)
"Return a unique ID for HEADLINE.
INFO is a plist holding contextual information."
(let ((numbered (org-export-numbered-headline-p headline info)))
(concat
(if numbered "sec-" "unnumbered-")
(mapconcat #'number-to-string
(if numbered
(org-export-get-headline-number headline info)
(cdr (assq headline (plist-get info :unnumbered-headline-id)))) "-"))))
覺得都沒有整合得很好,滿可惜的…
此文作者推薦的 ox-reveal , 似乎需要的 ox.el 版本與 elpa 提供的不同,執行時出現錯誤訊息:
or: Symbol's function definition is void: org-export-get-headline-id
解決方式就是自行加上這個函數定義到 ox.el
(defun org-export-get-headline-id (headline info)
"Return a unique ID for HEADLINE.
INFO is a plist holding contextual information."
(let ((numbered (org-export-numbered-headline-p headline info)))
(concat
(if numbered "sec-" "unnumbered-")
(mapconcat #'number-to-string
(if numbered
(org-export-get-headline-number headline info)
(cdr (assq headline (plist-get info :unnumbered-headline-id)))) "-"))))
2015年4月3日 星期五
Metagenome mining and rational design are really important now to engineer and improve Cas9.
http://www.bio-itworld.com/2015/4/1/new-cas9-molecules-points-way-viral-delivery-crispr-systems.html
2015年3月31日 星期二
使用雙螢幕時,如何使用快速鍵把其中一個螢幕上的視窗丟到另一個螢幕上?
winkey+shift+arrow key
詳細解說可參考
http://isvincent.pixnet.net/blog/post/38256205
http://www.computerhope.com/tips/tip198.htm
詳細解說可參考
http://isvincent.pixnet.net/blog/post/38256205
http://www.computerhope.com/tips/tip198.htm
2015年3月28日 星期六
2015年3月27日 星期五
多系統共存之ubuntu 14.04安裝問題
- grub有問題,無法開機。解法參 http://ubuntuforums.org/showthread.php?t=2230969&page=4
- 無線網路抓不到,參 https://www.youtube.com/watch?v=4VVosf9p5GM
感覺這回整合度似乎不佳…不給力啊
2015年3月8日 星期日
skewer-mode的使用方式
skewer-mode 是 emacs 中用來與 browser 溝通的一個方式,等於是把 developer's tools 搬到 emacs 裏面的這樣一個概念。使用方式參考這篇
http://emacs.stackexchange.com/questions/2376/how-to-use-skewer-mode
寫得很很詳細
http://emacs.stackexchange.com/questions/2376/how-to-use-skewer-mode
寫得很很詳細
2015年2月27日 星期五
vim (or emacs) 的 javascript 實現
https://github.com/coolwanglu/vim.js
vim 對比於 emacs 而言,優點是開放了用 C 來寫插件,但當要使用 javascript 來實作時,這就變成了罩門,因為對 emacs 來說,它只要寫個 elisp 的解譯器就好了。
但是…看看 https://news.ycombinator.com/item?id=8328206
所以是emacs做得到,但是不想做啊XDDD
lisp 的 javascript 解譯器,2010年曾經有人實作過,在 github 上有以下兩位的作品
https://github.com/devijvers/lisp.js
https://github.com/willurd/js-lisp
我相信結合 node.js (類似作品如 http://amokjs.com/ )可以寫出不錯的 emacs.js 實現
vim 對比於 emacs 而言,優點是開放了用 C 來寫插件,但當要使用 javascript 來實作時,這就變成了罩門,因為對 emacs 來說,它只要寫個 elisp 的解譯器就好了。
但是…看看 https://news.ycombinator.com/item?id=8328206
所以是emacs做得到,但是不想做啊XDDD
lisp 的 javascript 解譯器,2010年曾經有人實作過,在 github 上有以下兩位的作品
https://github.com/devijvers/lisp.js
https://github.com/willurd/js-lisp
我相信結合 node.js (類似作品如 http://amokjs.com/ )可以寫出不錯的 emacs.js 實現
2015年2月22日 星期日
python 多版本、多環境共存
我覺得還是得要用 docker 來解決,不過此解目前暫時是 linux 限定,windows 無法
什麼是 docker?
用 docker 執行 python
以下這些我沒時間試,看起來滿有說服力的
Python 開發好幫手 – virtualenv
Virtualenv 簡單入門
真是天殺的麻煩的可以…參考 http://zengrong.net/post/2167.htm
完全不能 WORK!!
pip install virtualenvwrapper-win
然後設定 WORKON_HOME 環境變數為 %USERPROFILE%\Envs,參考 http://stackoverflow.com/questions/20979474/how-can-i-set-environment-variable-workon-home-for-virtualenvwrapper-win
新增一個目錄,在 %USERPROFILE%\Envs
使用方法參考 https://www.pythonanywhere.com/wiki/VirtualEnvForNewerDjango
請參考 https://hocpython.hackpad.com/Hour-of-Code-Python--oQL8j5m00dp
簡單來說就是使用 conda 來解決python 多版本、多環境共存
終於成功安裝了 jupyter 了(轉圈)
什麼是 docker?
用 docker 執行 python
以下這些我沒時間試,看起來滿有說服力的
Python 開發好幫手 – virtualenv
Virtualenv 簡單入門
請參考 https://hocpython.hackpad.com/Hour-of-Code-Python--oQL8j5m00dp
簡單來說就是使用 conda 來解決python 多版本、多環境共存
終於成功安裝了 jupyter 了(轉圈)
2015年2月3日 星期二
jsfiddle / jsbin / codepen 豆幾?
參考此文 http://voidcanvas.com/jsbin-jsfiddle-or-codepen-which-one-to-use-and-why/
簡單來說:
簡單來說:
- jsbin: 簡單,快速demo時;但原始碼會被改變
- jsfiddle: 協作,產生 ajax 測試時;但有點慢
- codepen: 快速預覽;但可能要錢
2015年2月1日 星期日
如何學習一個(新的)程式語言?
這是 intermediate perl 第一章中的一段話,因為說得太好了,所以要(用我的版本)再說一遍:
- 如何安裝、執行?
- 資料結構--用符號來表達問題的已知與未知
- 演算法--求解問題
- 模組化--切割問題
- 語言的特色--像PERL就是RE和LIST及CPAN
- 物件導向--在PERL中是間接以reference來達成
- 常用操作--如IO、API
一樣的步驟,拿來學 PYTHON 或 RUBY 都是很不錯的
2015年1月29日 星期四
找到perl模組的路徑
原文 http://www.symkat.com/find-a-perl-modules-path
例如,要找出目前 MozRepl 模組的路徑,在命令列下達:
perl -MMozRepl -e 'map {print "$_ => $INC{$_} \n" if $_=~/MozRepl/} keys %INC'
windows 上要這樣下指令:
perl -MMozRepl -e "map {print \"$_ =^> $INC{$_} \x0a\x0d\" if $_=~/MozRepl/} keys %INC"
例如,要找出目前 MozRepl 模組的路徑,在命令列下達:
perl -MMozRepl -e 'map {print "$_ => $INC{$_} \n" if $_=~/MozRepl/} keys %INC'
windows 上要這樣下指令:
perl -MMozRepl -e "map {print \"$_ =^> $INC{$_} \x0a\x0d\" if $_=~/MozRepl/} keys %INC"
2015年1月26日 星期一
2015年1月23日 星期五
docker--新一代VM(虛擬機器),以及在上面執行ubuntu的一些可能問題
簡介 http://blog.maxkit.com.tw/2014/09/docker.html
問題 http://phusion.github.io/baseimage-docker/
解決方案 https://github.com/phusion/baseimage-docker
問題 http://phusion.github.io/baseimage-docker/
解決方案 https://github.com/phusion/baseimage-docker
2015年1月21日 星期三
2015年1月20日 星期二
org mode中agenda view的選取、排序、顯示方式
sparse tree 是 org mode 當中處理文字搜尋的結果呈現時,一種很有用的方式,但是更極致的方案叫做 match view(也就是agenda)。sparse tree 和 match view 的主要不同在於,前者呈現的是樹狀結構,後者是串列,而且是跨檔案的搜尋結果。樹狀結構雖然保留了架構,卻無法排序,這也是為什麼 agenda 比較常被使用的原因,以人類處理資訊的流程,或是像 SQL 這樣的結構化查詢語言,都是以"選取=>排序=>顯示(格式)"這樣的方式進行。
agenda views區分為七種型態,前六種為內建:
match 語法是 org mode 中特製的查詢語法,其內容詳見 http://orgmode.org/manual/Matching-tags-and-properties.html
sparse tree 查詢的指令是 org-match-sparse-tree , match view 的指令則是 org-tags-view
參考 http://orgmode.org/manual/Presentation-and-sorting.html#Presentation-and-sorting
選取
agenda views區分為七種型態,前六種為內建:
- agenda--列出特定日期,如當天、週、月、年的工作
- TODO list--依狀態排序,列出所有TODO屬性不是DONE的工作
- match view--最具彈性者,可依 tag,property,todo ,level(以及 headline 的 regex) 組合來選取
- timeline view--依時間排序
- text search view--依關鍵字查詢。詳細語法滿有特色的…
- stuck projects view--條件由 org-stuck-projects 指定,以過濾出"卡卡的"工作。其實就是match view
- custom--自訂。要能正確的自訂,必需先了解 agenda 的整個流程,因此留待最後再說明
match 語法是 org mode 中特製的查詢語法,其內容詳見 http://orgmode.org/manual/Matching-tags-and-properties.html
sparse tree 查詢的指令是 org-match-sparse-tree , match view 的指令則是 org-tags-view
排序、顯示
參考 http://orgmode.org/manual/Presentation-and-sorting.html#Presentation-and-sorting
自訂
- emacs 是一個文字介面為主的程式,因此首先必需定義如何觸發自訂 agenda ,這必需在變數 org-agenda-custom-commands 當中做設定。說明可以由 M-x customize-variable org-agenda-custom-commands 看到並進行設定
- 各參數中,顯然最有彈性的 type 就是 tags 。
- 參數 settings 可以參考 http://orgmode.org/manual/Setting-Options.html#Setting-Options
- 例如 settings 中設定排序方式的 org-agenda-sorting-strategy
- 顯示的過濾和筆數限制,則可以在執行 agenda view 後以互動的方式進行
2015年1月17日 星期六
emacs的新版本24.4與舊版本24.3的共存與平行測試
這次新版隔了超過一年半,剛安裝後發現不少不相容的情況。由於emacs不少"預設"的作法,讓抓錯變得有點複雜。其中比較特別的,是"HOME"這個目錄。參考以下連結
http://www.gnu.org/software/emacs/manual/html_node/emacs/Windows-HOME.html
home想當然耳是跟登入的帳號綁在一起的,因此同一個登入帳號要用到兩個環境,必需要動點手腳,以暫時改變環境變數。兩種方法如下,分別是改變捷徑字串,或以 bat / cmd 檔啟動程式;個人偏好前者,因為可以少打一些字,但屢試不成…。參考以下連結:
http://www.labs64.com/blog/2012/06/set-environment-variables-in-windows-shortcut/
http://stackoverflow.com/questions/3036325/can-i-set-an-environment-variable-for-an-application-using-a-shortcut-in-windows
我自己寫的 emacs.cmd 的內容如下
http://www.gnu.org/software/emacs/manual/html_node/emacs/Windows-HOME.html
home想當然耳是跟登入的帳號綁在一起的,因此同一個登入帳號要用到兩個環境,必需要動點手腳,以暫時改變環境變數。兩種方法如下,分別是改變捷徑字串,或以 bat / cmd 檔啟動程式;個人偏好前者,因為可以少打一些字,但屢試不成…。參考以下連結:
http://www.labs64.com/blog/2012/06/set-environment-variables-in-windows-shortcut/
http://stackoverflow.com/questions/3036325/can-i-set-an-environment-variable-for-an-application-using-a-shortcut-in-windows
我自己寫的 emacs.cmd 的內容如下
@echo off
SETLOCAL
set HOME=C:\Users\emacs244\
start "" "C:\Program Files\emacs-24.4\bin\runemacs.exe"
2015年1月11日 星期日
emacs的elpa更新套件的方法
http://stackoverflow.com/questions/14836958/updating-packages-in-emacs
簡單來說,就是 M-x package-list-packages 後 U x
簡單來說,就是 M-x package-list-packages 後 U x
2015年1月10日 星期六
CRISPR/Cas9 系統介紹
http://www.wethinkbio.com/#!c-crispr/c6c6
這應該是目前最update的中文介紹了
http://blog.sina.com.cn/s/blog_12d8810790101ho5s.html
這篇比較用說故事的方式寫的,來龍去脈交待得比較有趣,當然有些資訊是稍舊了點
http://www.njfish.cn/seo/sqkcas9jishutedian/
著重應用面的介紹
http://bioforum.tw/modules/tadnews/index.php?nsn=982
這篇點出了生物資訊學 (bioinformatics) 在cas9研究中的角色
http://news.bioon.com/article/6663364.html
最新的消息是,發明者們似乎拆夥了
這應該是目前最update的中文介紹了
http://blog.sina.com.cn/s/blog_12d8810790101ho5s.html
這篇比較用說故事的方式寫的,來龍去脈交待得比較有趣,當然有些資訊是稍舊了點
http://www.njfish.cn/seo/sqkcas9jishutedian/
著重應用面的介紹
http://bioforum.tw/modules/tadnews/index.php?nsn=982
這篇點出了生物資訊學 (bioinformatics) 在cas9研究中的角色
http://news.bioon.com/article/6663364.html
最新的消息是,發明者們似乎拆夥了
2015年1月8日 星期四
癌症治療的前景
目前癌症治療的主要手段包括外科手術、放療及化療,不過顯然還有許多需要改進的空間,因為癌症仍然高居死亡原因的前幾名。嚴格來說這些手段都還稱不上是"治療",只能說是依據目前對生理學和病理學的了解,使用物理或化學方法,外加使細胞死亡的動因,並沒有使細胞受到治療。這整套系統由基礎醫學研究轉譯到臨床治療,不管是不是針對癌症或其它病理現象,所花費的資源,是人類歷史上少見的巨大規模,所花費的時間,動輒一、二十年。然而,隨著細胞生理學及其它對應科技的進展,這樣的情況有可能很快有一番全新的風貌。
DNA承載了人類等所有生物的生命藍圖,在細胞生理的層次,它控制了所有的新陳代謝,結合神經、內分泌所帶來的訊號,調控細胞內外的生化反應。由於DNA是遺傳而來,在出生後無法變動,而且內含的資訊總量是有限的,無法包山包海,因此由細胞本身執行的修復,是有預設的幾套劇本,以應付常見的、局部的傷害。但是以癌症來說,什麼情況下細胞應該進行修復?無法修復時,如何啟動凋亡機制?將細胞或甚至人體當成一個圖靈機,恐怕也寫不出能塞得進一套DNA的邏輯來處理這兩個問題。crispr / cas9 的最新研究有希望在DNA的等級進行修復--如果你知道發生了什麼變異的話;所以知道發生"什麼情況"或許才是最困難的,接下來才能依此作出修復或啟動凋亡的決策。
要檢測DNA的變異,最萬全的情況當然是對所有細胞的整個基因組"定序",不過很遺憾的是目前的所有定序都必需在體外進行,並且會破壞細胞。目前流行的方式是對細胞變異或受傷害後所會產生的物質作檢測,也就是所謂的癌症標記(marker)。但不管如何,情況都遠超過細胞本身預設的"劇本"所能處理,因此顯然目前各種健康檢查都想從各個方向來突破這個困境。
修復的困難在於,目前還未有方法能在活體上精確的"manipulate"細胞的DNA,而crispr / cas9 看起來像是一個可能的答案;更好的消息是,這個技術似乎也可以用來進行對細胞內RNA進行調控。病理情況的極端是肢體或器官的缺損,目前最好的策略可能是將人體的體細胞取出,還原為幹細胞之後,複製並分化出所需的部位,然後以外科手術方式植入或替換。
無論如何,把單一細胞或組織看成一個"圖靈機"的話,那麼它們預設的"劇本",是不可能涵蓋所有可能情況的,因此外界的介入幾乎是必要的,但何時、如何介入呢?從自動控制的觀點來看,我們要有感測器,要有致動器,要有辦法把資訊導出到控制器,並將決策導入給致動器。感測器和致動器可能必需要以奈米的尺度製作,才有辦法適當的執行工作,相信這也是近年來所謂"自組裝"技術開始熱門的原因之一。感測和致動極可能必需要在生化層次上與細胞環境互動,而資訊的導出和導入,很可能必需要以無線電波方式傳遞,有機分子是否有機會能以自組裝的方式發展出微電子電路對應的通訊功能呢?其實現的尺度是否能在細胞尺度附近呢?控制器必需交由體外來實現,這應該是沒什麼疑問了,計算是高度秏能的活動,放在體內其實是沒有什麼意義的。儘管目前已經有少數的所謂"生物電腦"、"DNA運算"、"肽運算"等有機圖靈機的實現,但是如果沒有辦法與外界交換資訊的話,這些實現所做的決策頂多是局部最佳解,不會是整體的最佳解。
DNA承載了人類等所有生物的生命藍圖,在細胞生理的層次,它控制了所有的新陳代謝,結合神經、內分泌所帶來的訊號,調控細胞內外的生化反應。由於DNA是遺傳而來,在出生後無法變動,而且內含的資訊總量是有限的,無法包山包海,因此由細胞本身執行的修復,是有預設的幾套劇本,以應付常見的、局部的傷害。但是以癌症來說,什麼情況下細胞應該進行修復?無法修復時,如何啟動凋亡機制?將細胞或甚至人體當成一個圖靈機,恐怕也寫不出能塞得進一套DNA的邏輯來處理這兩個問題。crispr / cas9 的最新研究有希望在DNA的等級進行修復--如果你知道發生了什麼變異的話;所以知道發生"什麼情況"或許才是最困難的,接下來才能依此作出修復或啟動凋亡的決策。
要檢測DNA的變異,最萬全的情況當然是對所有細胞的整個基因組"定序",不過很遺憾的是目前的所有定序都必需在體外進行,並且會破壞細胞。目前流行的方式是對細胞變異或受傷害後所會產生的物質作檢測,也就是所謂的癌症標記(marker)。但不管如何,情況都遠超過細胞本身預設的"劇本"所能處理,因此顯然目前各種健康檢查都想從各個方向來突破這個困境。
修復的困難在於,目前還未有方法能在活體上精確的"manipulate"細胞的DNA,而crispr / cas9 看起來像是一個可能的答案;更好的消息是,這個技術似乎也可以用來進行對細胞內RNA進行調控。病理情況的極端是肢體或器官的缺損,目前最好的策略可能是將人體的體細胞取出,還原為幹細胞之後,複製並分化出所需的部位,然後以外科手術方式植入或替換。
無論如何,把單一細胞或組織看成一個"圖靈機"的話,那麼它們預設的"劇本",是不可能涵蓋所有可能情況的,因此外界的介入幾乎是必要的,但何時、如何介入呢?從自動控制的觀點來看,我們要有感測器,要有致動器,要有辦法把資訊導出到控制器,並將決策導入給致動器。感測器和致動器可能必需要以奈米的尺度製作,才有辦法適當的執行工作,相信這也是近年來所謂"自組裝"技術開始熱門的原因之一。感測和致動極可能必需要在生化層次上與細胞環境互動,而資訊的導出和導入,很可能必需要以無線電波方式傳遞,有機分子是否有機會能以自組裝的方式發展出微電子電路對應的通訊功能呢?其實現的尺度是否能在細胞尺度附近呢?控制器必需交由體外來實現,這應該是沒什麼疑問了,計算是高度秏能的活動,放在體內其實是沒有什麼意義的。儘管目前已經有少數的所謂"生物電腦"、"DNA運算"、"肽運算"等有機圖靈機的實現,但是如果沒有辦法與外界交換資訊的話,這些實現所做的決策頂多是局部最佳解,不會是整體的最佳解。
訂閱:
意見 (Atom)